شريط جانبي قابل للسحب لووردبريس. إضافة شريط قائمة منزلق إلى قالب WordPress
ربما لاحظت أن معظم المطورين قد بدأوا بإضافة لوحات خاصة قابلة للسحب تعتمد على جافا سكريبت إلى مواقعهم على الويب، والتي يتم وضعها إما في أعلى الموقع أو في أسفله. تُستخدم هذه اللوحات لجذب انتباه المستخدم إلى العروض الترويجية المختلفة ومنشورات المدونات المثيرة للاهتمام وما إلى ذلك. إن السبب الرئيسي لانتشار هذه اللجان على نطاق واسع هو بالطبع تركيزها على النتائج. قد تحب هذه اللوحات أو تكرهها، لكنك بالتأكيد ستوافق على أنها تنجز المهمة. هناك العديد من الإضافات المجانية والتجارية لإضافة اللوحات المنبثقة إلى مدونتك؛ سأنظر إليهم لاحقًا في هذه المقالة.
الإضافات المجانية
مرحبا بار
مكون إضافي بسيط ومتواضع يحتوي على جميع الأدوات اللازمة لإنشاء لوحة في الجزء العلوي من الموقع. مثل هذه اللوحة ستجذب انتباه المستخدم بالتأكيد.
شريط الانتباه

إذا كنت بحاجة إلى لفت انتباه المستخدمين إلى بعض الرسائل المهمة، فيمكنك إنشاء شريط تنبيه يكون بمثابة div عادي مع تصميم إضافي. ومع ذلك، تجدر الإشارة إلى أن مثل هذه اللوحة مزعجة للغاية، ومن غير المرجح أن يحبها مستخدمو موقعك. باستخدام المكوّن الإضافي Attention Bar، يمكنك عرض شريط جيد في أعلى الصفحة، والذي لن يصرف انتباهك عن مشاهدة الموقع. ستساعد الإعدادات الغنية المطور على التحكم في تخطيط اللوحة.
من السهل رؤساء متابعة بار

يضيف البرنامج المساعد شريط إعلام مفيد إلى الجزء العلوي من موقعك. يمكنك ترك روابط في الإشعارات لتعزيز الدعوة إلى اتخاذ إجراء.
شريط أدوات الإخطار

لوحة موضوعة في تذييل مدونتك. يسمح لك بعرض الإخطارات المخصصة. يعتمد البرنامج المساعد على شريط الأدوات الثابت.
شريط الإشعارات السريعة

يتيح لك البرنامج المساعد إنشاء إشعار مميز في رأس الموقع. من المؤكد أن مثل هذا الإشعار سيجذب انتباه المستخدمين، بحيث يمكنك وضع أي شيء فيه، بدءًا من التحذيرات البسيطة وحتى العروض الخاصة.
فايبر بار

يتيح لك المكون الإضافي إضافة لوحة إلى منطقة رأس الموقع، والتي يمكن استخدامها لزيادة عدد المشتركين. يشتمل البرنامج الإضافي على أنماط مدمجة، وتكامل Aweber وFeedburner، وتتبع التحويل، واختبار الانقسام، والمزيد.
الإضافات التجارية

مكون إضافي لـ WordPress يسمح لك بإضافة لوحات مخصصة إلى الجزء العلوي من مدونتك أو موقع الويب الخاص بك. يمكنك عرض إشعارات مختلفة لصفحات مختلفة، وتعيين لوحة قياسية تظهر على جميع الصفحات، وما إلى ذلك.
جاذب الانتباه

مكون إضافي يسمح لك بإضافة لوحة إشعارات إلى موقع الويب الخاص بك. باستخدام هذا البرنامج المساعد، يمكنك بسهولة عرض نص عشوائي أو منشورات Twitter أو خلاصات RSS. بالإضافة إلى ذلك، هناك قائمة ضخمة من الوظائف التي تسمح لك بتخصيص مظهر الإخطار.
http://wplift.com/wordpress-notification-bar-plugins/
هل ترغب في عرض شريط إشعارات على موقعك لقرائك؟ ثم يمكن أن تساعدك لوحة التحكم الخاصة بـ WordPress. نقدم لك أدناه مجموعة من مكونات WordPress الإضافية المختلفة، ونوضح كيف يمكن لكل منها مساعدتك في جذب انتباه القراء بأسلوبهم.
6 ملحقات لشريط الإشعارات في WordPress:
1. شريط إشعارات ووردبريس
إشعار ووردبريس- يمنحك هذا البرنامج الإضافي البسيط والملفت للنظر مجموعة متنوعة من الخيارات التي تناسب احتياجاتك الفردية. بمجرد تثبيت هذا البرنامج المساعد، يمكنك تخصيص الإعدادات لتغيير لون الرسائل أو الارتباطات التشعبية أو الأزرار أو أي شيء تريده، سواء كان ذلك عرض خصم أحمر ملفت للنظر على منتج أو بعض العناصر التي تتناسب مع تصميم موقعك ، مع رابط إلى الصفحة المقصودة لرسالتك الإخبارية. يمكنك أيضًا إرفاق شريط في الجزء العلوي من موقعك إذا أردت، وسيقوم بالتمرير عبر مشاركات القراء إذا أردت.
2. شريط التنبيهات السهل
يرأس شريط- يعمل هذا المكون الإضافي بشكل مشابه للمكون الإضافي لإشعارات WordPress الموضح أعلاه، ولكن مع بعض الاختلافات الرئيسية في خيارات لوحة الإدارة.
أول اختلاف مهم مع شريط الإشعارات هذا هو أنه يسمح لك بتعيين صفحات موقعك التي سيظهر عليها. على سبيل المثال، إذا كنت تريد رؤيته على صفحتك الرئيسية وليس على صفحات المحتوى، فيمكنك اختيار وضعه على الصفحة الرئيسية فقط. تعمل هذه الوظيفة أيضًا في الاتجاه المعاكس، أي أنها تتيح لك رؤية اللوحة على الصفحات التي تحتوي على محتوى، وليس على الصفحة الرئيسية. يمكنك بالطبع عرضه على جميع الصفحات إذا أردت.
والفرق الرئيسي الثاني هو أن هذا البرنامج الإضافي يسمح لك بتعيين مؤقتات للمدة التي ستبقى فيها اللوحة على موقعك من "نقطة البداية"، والتي يمكن ضبطها مسبقًا، وكذلك تعيين "نقطة النهاية"، والتي ستتم إزالتها تلقائيًا اللوحة في وقت معين.
والفرق الثالث المهم هو القدرة على إنشاء لوحات متعددة سيتم عرضها بترتيب عشوائي. يتيح لك البرنامج المساعد عرض الرسائل تلقائيًا بين تواريخ مختلفة.
هنا يمكنك رؤية مثال على عملها:
3. شريط الإشعارات السريعة
شريط الإشعارات السريعة- يعد هذا المكون الإضافي واحدًا من أكثر المكونات شيوعًا حيث يمكنه إنشاء شريط إشعارات تلقائيًا عند إعادة تثبيته ولديه خيارات متنوعة. لذا، إذا كنت تريد شيئًا بسيطًا ينجز المهمة فحسب، فهذا هو البرنامج الإضافي المناسب لك. أحد الأشياء الملحوظة في هذا البرنامج المساعد هو أنه يمكنه تغيير حجم الخط ونمطه ولونه. يمكنك أيضًا تغيير لون اللوحة بنفسك، تمامًا كما هو الحال في المكونين الإضافيين أعلاه، وذلك باستخدام محرر التدرج لتحديد لون خلفية جديد ثم نسخه ولصقه.
هنا يمكنك رؤية مثال على عملها:
4. بار الترحيب
مرحبا بار- هذا البرنامج المساعد يشبه إلى حد كبير البرنامج المساعد لإشعارات WordPress الذي قمنا بمراجعته أعلاه، مع بعض الاستثناءات. ستحتاج أولاً إلى التسجيل في موقع شريط الترحيب لتتمكن من العمل مع هذا البرنامج الإضافي. مثل العديد من التطبيقات الأخرى، يسمح لك Hello Bar بنشر أي رسالة أو إعلان بخيارات ألوان وخطوط لا حصر لها. ولكن ما يميز هذا البرنامج الإضافي عن الآخرين هو القدرة على تتبع النقرات التي تتم بسهولة واختبار الرسائل المختلفة.
هنا يمكنك رؤية مثال على عملها:
5. فايبر بار
فايبر بار- يحتوي هذا المكون الإضافي من Viper Chill على معظم الميزات الموجودة في جميع المكونات الإضافية الرئيسية للوحة الإشعارات. أنت تستطيع:
- قم بتغيير المظهر عن طريق تغيير إعدادات اللون والخلفية والشفافية ولون النص.
- قم بتضمين النماذج المحددة في النشرة الإخبارية عبر البريد الإلكتروني أو في موجز RSS الخاص بك.
- قم بجمع إحصائيات حول النماذج الخاصة بك، مثل عدد مرات الظهور وعمليات إرسال النماذج والتحويلات المحددة.
- قم بتعيين ملفات تعريف الارتباط للسماح للمستخدمين بإخفاء اللوحة بعد رؤيتها بالفعل. هذه ميزة مفيدة جدًا إذا قمت بتحديد اللوحة لتمرير الصفحة مع المستخدم، الأمر الذي قد يكون بالطبع مزعجًا ومشتتًا للغاية. يمكنك أيضًا تثبيت الشريط في أعلى الصفحة.
- قم بإجراء اختبارات مختلفة لتحسين نتائج عملك باستخدام هذه اللوحة.
هنا يمكنك رؤية مثال على عملها:
6. شريط الأخبار
شريط الأخبار- يختلف هذا البرنامج المساعد عن جميع المكونات المذكورة أعلاه لأنه يوفر لافتة متحركة. يمكنه عرض الصور والاقتباسات والتواريخ وعناوين النشر التي يمكن أن تنزلق للداخل والخارج لإفساح المجال للعناوين التالية. يمكن تضمين هذا المكون الإضافي في أي مكان في رأسك، مع إبراز منشوراتك الأحدث أو الشائعة أو المحددة باستخدام معرف المنشور. يمكنك تعيين أي عدد من الإدخالات لعرضها في الدفق.
لسوء الحظ، لم نتمكن من عرض مثال لكيفية عمله لأننا ببساطة لا نملك مساحة كافية له في عنواننا. قد يحدث هذا لك أيضًا، لذا حاول اختيار قالب WordPress الذي سيعمل بشكل جيد معه.
إذا كنت ترغب في وضع هذه المقالة أو جزء منها على موقع الويب الخاص بك، يمكنك القيام بذلك عن طريق وضع رابط موقعنا عليه.
عادةً ما تتمتع العناصر العائمة، وهي كتل للشاشة أثناء التمرير، بمعدل نقر وتحويل أعلى من الكائنات الثابتة. ولهذا السبب تستخدم العديد من مواقع الويب العناصر العائمة عبر موقعها. لقد رأينا عناصر مثل شريط الرأس، وشريط التذييل، وأداة الشريط الجانبي للرسائل الإخبارية، وما إلى ذلك. في الماضي، أظهرنا لك، . في هذه المقالة، سنوضح لك كيفية إنشاء شريط جانبي لعنصر واجهة المستخدم العائم في WordPress حتى تتمكن من إبراز رسالتك الإخبارية عبر البريد الإلكتروني.
ملاحظة: يعمل هذا مع جميع أنواع عناصر واجهة المستخدم للشريط الجانبي، وليس فقط بريدك الإلكتروني. يمكنك استخدامه للعروض الترويجية والمشاركات المميزة وصور Flickr وتقويم Google وأي شيء آخر تريده.
أول ما عليك فعله هو تثبيت وتفعيل المكون الإضافي Q2W3 Fixed Widget. بعد تفعيل الاضافة اذهب الى المظهر »الحاجياتوانقر على القطعة التي تريد جعلها مثبتة. يضيف البرنامج المساعد خيارا مُثَبَّتالقطعةلجميع الحاجيات الخاصة بك. تحقق من النافذة مُثَبَّتالقطعةوحفظ التغييرات. انتقل إلى موقعك الشخصي وانتقل إلى الأسفل. خاصة بك مُثَبَّتالقطعةسوف تكون الآن القطعة العائمة لزجة. 
توصيل في مُثَبَّتالقطعةيأتي مع خيارات لتخصيص موضع الأدوات الرئيسية. اذهب إلى عرض الخيارات مُثَبَّتالقطعة لتكوين البرنامج المساعد. في هذه الصفحة، يمكنك تعيين الحقول وإضافة معرفات HTML الخاصة بك وحتى تعطيل الأدوات الثابتة على الهواتف والأجهزة اللوحية.

يمكن استخدام الشريط الجانبي العائم اللاصق لزيادة ولاء المستخدم بشكل عام. يمكن أن يكون لديك العديد من الأدوات الثابتة في الشريط الجانبي الخاص بك. ومع ذلك، يمكن أن يغضبوا بسهولة ويمكن أن يكون لذلك تأثير سلبي أيضًا. حافظ على التوازن في تصميمك حتى لا تزعج المستخدمين.
سنتحدث اليوم عن مكون إضافي مثير للاهتمام لـ WordPress، والذي لا يضيف وظائف إلى الموقع فحسب، بل يعمل أيضًا على تحسين مظهره - حول المكون الإضافي الألواح المنزلقة. يضيف البرنامج الإضافي لوحات صغيرة إلى الموقع، عند النقر عليها تنتقل للخارج. يمكنك إدراج أي شيء تريده في مجال هذه اللوحات.
قم بتنزيل البرنامج المساعد الألواح المنزلقةيمكن العثور عليها من الموقع الرسمي http://thethefly.com/wp-plugins/thethe-sliding-panels/.
هناك العديد من المكونات الإضافية المشابهة، ولكن السمات المميزة لهذا البرنامج هي أنه مجاني تمامًا للتوزيع، وسهل التثبيت والتكوين، ويتمتع بأداء ووظائف ممتازين.
على سبيل المثال، هناك البرنامج المساعد نموذج JQuery 1.2— إنه مجاني وعملي، ولكن تثبيته عملية معقدة للغاية، ولكن هنا — تضغط على بضعة أزرار وتكون قد انتهيت!
تثبيت البرنامج المساعد TheThe Sliding Panels
يتم تثبيت هذا المكون الإضافي بنفس الطريقة التي يتم بها تثبيت معظم المكونات الإضافية - في حقل البحث عن المكون الإضافي، أدخل اسم المكون الإضافي وابحث عنه. بعد البحث، انقر فوق تثبيت وتفعيل البرنامج المساعد.
إعداد البرنامج المساعد The Sliding Panels
بعد تثبيت وتفعيل هذه الإضافة، في لوحة التحكم الخاصة بموقع الووردبريس الخاص بك على اليسار، سيظهر سطر إضافي حيث يقول الذبابة . إذا قمنا بتحريك المؤشر، فستكون لدينا قائمة فرعية تحتوي على سطرين: السطر الأول عبارة عن معلومات عامة حول المكون الإضافي وهكذا، والثاني هو نفس السطر الذي سنقوم فيه بتكوين المكون الإضافي:

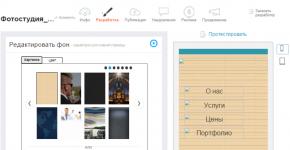
الإعدادات بسيطة للغاية - أولاً نختار المكان الذي سيتم عرض لوحاتنا فيه - أعلى أو أسفل أو يمين أو يسار أو ستكون اللوحة نافذة منبثقة:
 أعتقد أنه لن تواجه أي صعوبات في مرحلة إعداد الإضافة، لا تنس الضغط على الزر بعد كل تغيير في الإعدادات "إعدادات التحديث". لذا، قمنا بإعداده - فلننتقل إلى ملء لوحاتنا بمحتوى مفيد.
أعتقد أنه لن تواجه أي صعوبات في مرحلة إعداد الإضافة، لا تنس الضغط على الزر بعد كل تغيير في الإعدادات "إعدادات التحديث". لذا، قمنا بإعداده - فلننتقل إلى ملء لوحاتنا بمحتوى مفيد.
مكان كتابة نص أو إدراج كود في البرنامج المساعد TheSliding Panels
لإدراج نص أو بعض التعليمات البرمجية، أو أي شيء آخر، على سبيل المثال، قائمة، تحتاج إلى الانتقال إلى عناصر واجهة المستخدم الخاصة بموقعك. يتم ذلك بسهولة شديدة: افتح لوحة إدارة الموقع، وانقر على الجانب الأيسر من وحدة التحكم "مظهر" — "الحاجيات". يقوم هذا المكون الإضافي بإنشاء عدة أعمدة - اعتمادًا على موقع اللوحات:
- لوحة منزلقة علوية
- اللوحة المنزلقة اليسرى
- لوحة انزلاقية سفلية
- لوحة الانزلاق اليمنى.
حدد لوحة واسحب عناصر واجهة المستخدم هناك من المجموعة القياسية لعناصر واجهة مستخدم موقع WordPress. يمكن أن يكون هذا نصًا ورمزًا وأداة منشورات حديثة وأداة بحث وغير ذلك الكثير. بعد تحديد ما تحتاجه، انقر فوق حفظ واستمتع بتحديث موقعك!
تنبيه: قد يتعارض هذا المكون الإضافي مع بعض المكونات الأخرى التي تستخدم مكتبة JQuery - إذا كانت صفحات موقعك "تطفو"، فلن يناسبك هذا المكون الإضافي.
لوحات الإخطار- وسيلة فعالة للغاية لتحفيز المستخدم على الانتقال إلى الصفحة المطلوبة. بالإضافة إلى ذلك، فهي تعمل على عرض المعلومات المهمة، لأنها تجذب انتباه المستخدم دائمًا. تحتوي بعض اللوحات على نماذج لإدخال البيانات ويمكن استخدامها، على سبيل المثال، لتنظيم الاشتراك في القوائم البريدية.
في المتاجر عبر الإنترنت، يتم استخدام لوحات الإشعارات بشكل نشط لإخطار الزوار بالعروض الترويجية والخصومات، وبالتالي فهي آلية قوية لزيادة المبيعات.
في هذه المراجعة، سأتحدث فقط عن بعض المكونات الإضافية الأكثر وظيفية وجاذبية، في رأيي، لإنشاء مثل هذه اللوحات على صفحات موقع الويب أو المدونة على النظام الأساسي. يتمتع كل واحد منهم بمزاياه الخاصة والعديد من الوظائف والقدرة على تكييف المظهر مع أسلوب وتصميم موقعك. ليس لدي أدنى شك في أنه بفضل هذه المراجعة ستتمكن من اختيار البرنامج الإضافي الذي يناسب متطلباتك.
الإخطارات المخصصة
مكون إضافي عالي الجودة يحتوي على جميع الوظائف الضرورية المتأصلة في مكون إضافي من هذا المستوى.يمكن أن يحتوي شريط الإعلام على نص بسيط، نموذج إدخال البريد الإلكترونيأو على الموقع الإلكتروني والشبكات الاجتماعية ومؤقت العد التنازلي.
وكل هذا محاط بحاويات قابلة للتكيف وسيتم عرضه بشكل صحيح على أي شاشة. بالإضافة إلى ذلك، تسمح لك لوحة الإعدادات بالتحكم في موضع الصفحة ونظام الألوان دون أي قيود تقريبًا.
التكلفة: 29 دولارًا

البرنامج المساعد BugMeBar وورد
لوحة بسيطة ولكنها ملفتة للنظر مع تأثيرات لونية جميلة جدًا وملفتة للنظر. ويمكن وضعه في أي مكان على الصفحة، وبالإضافة إلى ذلك، يمكنه تعيين ملفات تعريف الارتباط وعدم عرضه في زيارة لاحقة للصفحة إذا لم يرغب المستخدم فجأة في رؤيته بعد الآن.ميزات أخرى جديرة بالملاحظة:
- تحديد الصفحات التي سيتم عرض اللوحة عليها والتي لن يتم عرضها عليها.
- تحديد فترة صلاحية ملفات تعريف الارتباط.
- التحكم الكامل في المظهر بما في ذلك اختيار اللون والشفافية وغيرها.
- القدرة على تغيير الرؤوس الثابتة مع الحفاظ على سلامة التخطيط.
- القدرة على تمكين أو تعطيل العبور والرسوم المتحركة

مرحبا بار
واحد من المشهورين بكثرة أشرطة التنبيهات الخاصة بـWordpress. وثم، حر، على الرغم من أنه من حيث الوظيفة فهو ليس بأي حال من الأحوال أدنى من نظيراته المتميزة.لاستخدام شريط Hello، ما عليك سوى الانتقال إلى المكون الإضافي وإدخال عنوان URL لمدونتك. بعد ذلك، سيتم نقلك إلى لوحة الإعدادات، حيث يمكنك تكوين موقع الإشعارات ومظهرها. علاوة على ذلك، تحتوي لوحة الإعدادات على وظيفة المعاينة، حتى تتمكن من إعطاء إشعاراتك بالشكل المطلوب بسرعة.
بعد الانتهاء من الإعدادات، ستتلقى جزءًا من التعليمات البرمجية التي تحتاج إلى لصقها مباشرةً في صفحة الموقع. إذا كنت لا تشعر بأنك مؤهل بما فيه الكفاية لهذه العملية، فيمكنك تثبيت واحد يقوم بهذا العمل الروتيني نيابةً عنك.

DW الترويجي
مكون إضافي بسيط إلى حد ما يحتوي على الأساسيات فقط. يمكن أن يعرض شريط الإعلام نصًا بسيطًا أو زرًا أو رابطًا أو مؤقتًا للعد التنازلي. يبدو جذابًا ويمنحك التحكم الكامل في جميع خيارات التخصيص.
Foobar – أشرطة إشعارات ووردبريس
لن تكتمل هذه المراجعة إذا لم أذكر Foobar. يعد هذا أحد المكونات الإضافية المتميزة الأكثر استخدامًا على نطاق واسع في هذه الفئة. فهو يحتوي على أكثر من 30 خيار تخصيص، وعلى عكس العديد من الخيارات الأخرى، يسمح لك بتخصيص شريط الإشعارات بشكل منفصل لكل صفحة.التكلفة: 9 دولارات

شريط إشعارات ووردبريس
البرنامج المساعد المجاني, سهل الاستخدام والتنشيط. يمكن أن يكون محتوى اللوحة نصًا عاديًا، أو يمكن أن يحتوي أيضًا على زر مرتبط بإجراء معين. بفضل النطاق الواسع من إعدادات الألوان، يمكنك تكييف اللوحة بشكل مثالي مع تصميم موقع الويب الخاص بك.
شريط التذييل الملكي
يعد Royal Footer Bar مكونًا إضافيًا من الدرجة الأولى، "ملكي" حقًا. يبدو احترافيًا للغاية ولديه مجموعة واسعة من الخيارات.يمكن أن تحتوي لوحة المعلومات على نص عادي، ونموذج للاشتراك في القوائم البريدية، وروابط مختلفة، بما في ذلك الحسابات على الشبكات الاجتماعية. في لوحة الإعدادات، لا يمكنك ضبط الإعدادات الضرورية فحسب، بل يمكنك أيضًا الحصول على إحصائيات كاملة حول النشاط.
أهم ما يميز هذا البرنامج المساعد هو أن المطورين أطلقوا عليه اختبار A/B/C - حيث يمكنك ضبط العديد من الإعدادات، وبعد تقييمها في بيئة العمل الخاصة بك، اختر الإعداد الذي يناسب مفهوم الموقع.
التكلفة: 39 دولارًا