Javob beruvchi jQuery tasvirlar galereyasi. JQuery bilan rasmlar galereyasi
Hammaga salom!
Barcha chiziqlarni ishlab chiquvchilar, o'zlarining navbatdagi veb-loyihalarini yaratishda, ko'pincha o'z foydalanuvchilariga fotosuratlar yoki rasmlar to'plami bo'lishidan qat'iy nazar, har xil turdagi tasvirlarni qanday taqdim etishlari haqidagi savolga qiziqishadi. Buning uchun onlayn makonning qiziquvchan onglari, albatta, bu "burjua" maydoni, ajoyib, rang-barang va eng muhimi funktsional slayd-shou va foto galereyalarni yaratish uchun tobora ko'proq yangi echimlarni qidirmoqda. Ko'pincha, ular ishlab chiquvchilar tomonidan yaratilgan veb-loyiha shablonining dizayniga mos keladigan yoki ma'lum bir saytni boshqarish mexanizmi uchun plaginlar va modullar shaklida moslashtirilgan. Zamonaviy shablonlarni ko'rib chiqishga arziydi, kamdan-kam istisnolardan tashqari, biron bir mavzuni biron bir plagin slayderi yoki oddiy tasvir rotatorisiz bajara olmaydi. Shunday qilib, ko'plab veb-ishlab chiquvchilar o'zlarining arsenallarida shunga o'xshash narsaga ega bo'lishni va o'z saytlarida tasvirlarni samarali taqdim etish orqali o'z o'quvchilarini to'liq hayratda qoldirishni xohlashlari tushunarli.
Yaratishda paydo bo'layotgan yangi echimlarni ko'rib chiqishni davom ettirib, men jQuery sehridan foydalangan holda yaratilgan eng qiziqarli va samarali slayd-shou va foto galereyalarning to'liqroq to'plamini to'plashga qaror qildim.
Men sizni darhol ogohlantirmoqchimanki, sharhda muhokama qilinadigan manbalar asosan ingliz tilida, lekin kimga kerak bo'lsa, buni intuitiv ravishda yoki o'nlab tiyinlar bo'lgan tarjimonlar yordamida aniqlaydi deb o'ylayman. Va agar siz etarlicha qidirsangiz, rus tilida ba'zi galereyalar va slayderlarni yaratish texnikasining tavsiflarini topishingiz mumkin, chunki bizning ko'plab veb-ishlab chiquvchilarimiz ma'lum bir loyiha ustida ishlash paytida avval o'zlari uchun tarjima qiladilar va keyin ularning barcha manipulyatsiyalarining batafsil tavsiflarini joylashtiradilar. bepul kirish uchun.
Misol uchun, men shunday qildim, yaratish mexanizmi ustida ishlaganimda, men birinchi navbatda burzhunetda o'zim uchun mos bo'lgan galereya variantini topdim, nima qilayotganimni yaxshiroq tushunish uchun uni tarjima qildim va kelajakda. Umid qilamanki, Highslide skriptidan foydalanish haqida yomon maqola emas, turli xil ilovalardagi ish misollari.
Shunday qilib, keraksiz qo'shiq so'zlari etarli, keling, to'g'ridan-to'g'ri ko'rib chiqishga o'tamiz, tomosha qilamiz, qisqacha tushuntirishlarni o'qamiz va qiziqarli rasm slayderlarini, foto galereyalarni, slayd-shoularni saytlaringizda amalga oshirish uchun juda ko'p yangi jQuery plaginlari va skriptlarini tanlang: bilan avtomatik va qo'lda o'zgartirish slayderlari, fon tasviri slayderlari, eskizli va eskizlarsiz va boshqalar. va h.k...
Of.Site | Namoyish


Slayd-shou elementlari, o'tish effektlari va bir nechta albom variantlari bilan to'liq, moslashtirilgan jQuery rasmlar galereyasi. Barcha zamonaviy ish stoli va mobil brauzerlar bilan mos keladi.

JQuery yordamida to'liq ekranli galereya yaratish bo'yicha o'quv qo'llanma. Maqsad, to‘liq ekranli tasvirning eskizi yon tomonda paydo bo‘lishi va strelkalar yoki sichqonchani bosish orqali tasvirlar bo‘ylab harakatlanayotganda aks ettirishdan iborat. Katta tasvirlar siz tanlagan o'tishga qarab slayd-shou uslubida yuqoriga yoki pastga siljiydi. Tasvirni masshtablash qobiliyati, bu fonda tasvirni to'liq ekran rejimida ko'rish yoki sahifa o'lchamiga moslash imkonini beradi.
Parallaks slayder

Parallaks slayder Qo'lda boshqaruv elementlari bilan slayd-shou ko'rinishidagi tasvirlarni namoyish qilishni tashkil qilish uchun qiziqarli yechim. Eskiz rasmlarining asl joylashuvi e'tiborni tortadi. Rasmiy veb-saytda slayderni qanday integratsiya qilish va sozlash haqida to'liq ma'lumot mavjud.

JQuery bilan minimalistik slayd-shou galereyasi Rasmlarni avtomatik ravishda o'zgartirish uchun elementlarga ega ajoyib rasm galereyasi, shuningdek, eskizlar panjarasi bilan ochiladigan blokdan tasvirlarni ko'rsatish va tanlashni qo'lda boshqarish qobiliyati. Kamchiliklardan biri - to'liq o'lchamli tasvirlarni ko'rishning etishmasligi, ammo bu ushbu galereyaning minimalizmidir.

Bu to'liq ekranli slayd-shou bo'lib, tasvirlar avtomatik ravishda o'zgaradi, hech qanday hayratlanarli effektlar yo'q, hamma narsa sodda va mazali.

Minimal galereya Bu juda moslashtirilgan jQuery plaginidir, tasvirlarni ko'rsatishda o'tishlarning katta tanloviga ega. Minimit galereyasidan foydalanib, siz karusel, slayd-shou, oddiy rotator va oddiy rasm aylantiruvchisi ko'rinishidagi tasvirlarni ko'rsatishni tashkil qilishingiz mumkin.

Bu kichik (2kb) jQuery plaginidir, u rasmlarni slayd-shou sifatida ko'rsatishning oddiy, bema'ni usulini ta'minlaydi.

Bu barcha kompyuterlar, iPhone va mobil qurilmalarda intuitiv boshqaruv va uzluksiz moslashuvga ega chiroyli ko‘rinishdagi JavaScript galereyasidir. O'rnatish va sozlash juda oson

Ko'pgina Javascript va jQuery tasvir slayderlaridan farqli o'laroq, Slider.js gibrid yechim bo'lib, u CSS3 o'tishlari va animatsiyalari bilan ta'minlangan.

Bu HTML5 va CSS3 da turli taqdimotlar yaratish uchun bir sahifali shablon.

Diapo slayd-shou ochiq manbali loyihadir. Agar xohlasangiz, o'zgartirishlar yoki yaxshilanishlarni taklif qilishingiz mumkin. Siz uni bepul yuklab olishingiz va foydalanishingiz mumkin va hech narsa va hech kim sizni loyihalaringizda ushbu slayderdan foydalanishga to'sqinlik qilmaydi. Slayderni sozlash oson, taqdim etilgan tarkib o'rtasida qiziqarli o'tishlar mavjud va siz slayderga istalgan narsani joylashtirishingiz mumkin, u juda tez ishlaydi, hech qanday tiqilinchsiz.

veb-saytlar va boshqa veb-loyihalarda slayd-shou yaratish uchun boshqa vositadan boshqa narsa emas. Barcha zamonaviy brauzerlarni, gorizontal va vertikal animatsiyalarni, maxsus o'tishlarni qo'llab-quvvatlash, qayta qo'ng'iroq qilish API va boshqalarni qo'llab-quvvatlaydi. Slaydlaringizda istalgan HTML elementlaridan foydalanishingiz mumkin, u tushunarli va yangi boshlanuvchilar uchun ochiq va butunlay bepul tarqatiladi.
Agile rivojlantirish uchun JavaScript slayd-shou

Ushbu ajoyib jQuery plagini bilan slayd-shoularingizni amalga oshiring. O'zingizning talablaringizga muvofiq kontent taqdimotingizni yaratishingiz uchun juda moslashtirilgan vosita. Tashqi ma'lumotlar yoki CMS ma'lumotlari bilan osonroq integratsiyani ta'minlash uchun . Bu yangi versiya va noldan yozilgan. Ishlab chiquvchilar o'zlarining aqllari bilan ishlashning butun jarayonini juda aniq va tushunarli tasvirlashga harakat qilishdi.

tartibsiz roʻyxatlarni jozibali animatsiya effektlari bilan slayd-shoularga aylantirish imkonini beruvchi jQuery plaginidir. Slayd-shouda siz raqamlar yoki eskizlar yordamida yoki Oldingi va Keyingi tugmalari yordamida slaydlar ro'yxatini ko'rsatishingiz mumkin. Slayderda ko'plab original animatsiya turlari mavjud, jumladan kub (turli xil kichik turlar bilan), quvur, blok va boshqalar.

Veb-loyihalaringizdagi har xil tarkibdagi barcha turdagi taqdimotlarni tashkil qilish uchun to'liq vositalar to'plami. Burjua yigitlari jQuery sehridan foydalangan holda deyarli barcha turdagi slayderlar va galereyalarni o'z ichiga olgan holda qo'llaridan kelganini qilishdi. Surat slayderi, foto galereyasi, dinamik slayd-shou, karusel, kontent slayderi, yorliqlar menyusi va boshqa ko'p narsalar, umuman olganda, bizning cheksiz tasavvurimiz uchun joy bor.

Bu soddalikni hisobga olgan holda yaratilgan jQuery slayd-shou plaginidir. Yangi boshlanuvchilar va ilg'or ishlab chiquvchilar uchun faqat eng foydali funktsiyalar to'plami to'plangan bo'lib, ular oddiy, ammo ayni paytda foydalanuvchilarga qulay bo'lgan juda samarali slayd-shoularni yaratish imkoniyatini beradi.

— jQuery-da qurilgan oddiy slayder, har tomonlama sodda, maxsus ko'nikmalarni talab qilmaydi, menimcha, ko'pchilik uni o'z veb-saytlarida slayd-shoularni amalga oshirish uchun foydali deb topadi. Plagin barcha zamonaviy brauzerlarda, shu jumladan sekin IE brauzerida sinovdan o'tkazildi.

jbgallery jQuery kutubxonasining javaskriptida yozilgan foydalanuvchi interfeysi vidjetining bir turi. Uning vazifasi to'liq ekran rejimida saytning fonida bitta katta rasmni, slayder ko'rinishidagi bir nechta tasvirni ko'rsatishdir. Barcha ko'rish rejimlarida ko'rish boshqaruvlari mavjud. Bu o'ziga xos tarzda qiziqarli yechim va ba'zi hollarda u hatto standart emas.

Bu rasmlarni slayd-shou sifatida tasvirlar orasidagi o'tish effektlari bilan ko'rsatish uchun ishlatish uchun qulay jQuery plaginidir (siz qiziqroqlarini ko'rgansiz). jqFancyTransitions Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+ bilan mos keladi va keng qamrovli sinovdan o'tgan.

Lightbox shaklida tasvirlar va boshqa ma'lumotlarni ko'rish uchun bepul tarqatiladigan jQuery plaginidir. Boshqaruv elementlari, soyali fon va shularning barchasi bilan qalqib chiquvchi oyna, sodda va mazali.

Lightbox seriyasidagi yana bir jQuery plagini, garchi u juda oz og'irlikka ega bo'lsa ham (9 KB), lekin juda ko'p funksiyalarga ega. CSS yordamida har doim yaxshilashingiz yoki sozlashingiz mumkin bo'lgan yaxshi ishlab chiqilgan interfeys mavjud.

Nomidan ma'lum bo'lishicha, hech qanday ajoyib narsa yo'q, bizda boshqaruv elementlari butunlay yo'q bo'lgan juda oddiy avtomatik tasvir aylantiruvchisi bor. Kim biladi, ehtimol bu slayder o'zining minimalizmi bilan sizning e'tiboringizni jalb qiladi.

Har xil turdagi o'tishlarga ega tasvir rotatori. U avtomatik ravishda ham, bosish orqali ham ishlaydi va sozlash juda oson.

- shunchaki slayder emas, balki to'liq huquqli tasvirlar galereyasi. Eskizlarni oldindan ko'rish va o'tish effektlarini tanlash qobiliyati, barcha brauzerlarni to'liq qo'llab-quvvatlash, veb-loyihaga integratsiyalashuvning batafsil tavsifi va bepul tarqatish.

Bu scriptaculous/prototype yoki jQuery yordamida foydalanishga tayyor slayd-shoularni amalga oshirishdir. Horinaja biroz innovatsion yechim hisoblanadi, chunki u slayderga joylashtirilgan tarkibni aylantirish uchun g'ildirakdan foydalanish imkonini beradi. Sichqoncha ko'rsatkichi slayd-shou maydonidan tashqarida bo'lsa, aylantirish avtomatik ravishda amalga oshiriladi; kursor slayd-shou ustiga qo'yilganda, aylantirish to'xtaydi.

Bu ko'rishni boshqarish vositalariga ega bo'lsa-da, bir qator oddiy tasvirni aylantiruvchi xususiyatdir va shuning uchun ham avtomatik, ham qo'lda rejimlarda ishlaydi.

s3Slider tartibsiz rasmlar roʻyxatidan slayd-shou yaratuvchi jQuery plagini boʻlib, uni istalgan veb-platformada osongina amalga oshirish mumkin.

Bu jQuery plagini bo'lib, o'tkazish qobiliyatini tejash bilan birga katta hajmdagi fotosuratlarni qayta ishlash uchun optimallashtirilgan.
Vegas fon

Vegas Background jQuery plagini sizga veb-sahifalarga slayd-shou elementlari bilan chiroyli to'liq ekranli fon rasmlarini qo'shish imkonini beradi. Agar siz plagin bilan ishlashning nozik tomonlarini diqqat bilan o'rgansangiz, ko'plab qiziqarli echimlarni topishingiz mumkin, albatta, agar kerak bo'lsa.

— slayder sifatidagi slayder, ko'p emas, kam emas, tasvirlar yoki maqolalar e'lonlari uchun taglavhalar va oddiy boshqaruv elementlari bilan tasodifiy.

tasvirni ko'rishni tashkil qilish uchun engil (taxminan 5 KB) javascript. Katta tasvirlarning avtomatik o'lchamini o'zgartirish va masshtablash brauzer oynasida tasvirni to'liq hajmda ko'rish imkonini beradi

PikaChoose jQuery Rasmlar galereyasining 4-versiyasi mavjud! Pikachoose - bu ajoyib xususiyatlarga ega engil jQuery slayd-shou! Fancybox bilan integratsiya, ajoyib mavzular (bepul bo'lmasa ham) va boshqa ko'p narsalarni plagin ishlab chiquvchilari sizning e'tiboringizga taqdim etadi.

Ro'yxatingizdagi tasvirlar sonini tekshiradi va raqamli navigatsiya sifatida dinamik ravishda foto havolalar to'plamini yaratadi. Bundan tashqari, har bir rasmni bosish oldinga yoki orqaga siljiydi, shuningdek, siz rasmni bosgan joyingizga qarab rasmlarni aylanib chiqishingiz mumkin (masalan: rasmning chap tomoniga bosish slaydlarni oldinga va orqaga siljitadi, mos ravishda rasmning o'ng tomoni uchun).

Har qanday WordPress shabloniga juda mos keladigan boshqa jQuery slayderi.

"Nivo" ning yana bir ishlanmasi, ushbu studiyadagi yigitlar bajaradigan barcha narsalar kabi, plagin yuqori sifat bilan yaratilgan, 16 ta noyob o'tish effektlari, klaviatura navigatsiyasi va boshqalarni o'z ichiga oladi. Ushbu versiyada to'g'ridan-to'g'ri WordPress uchun maxsus plagin mavjud. Shunday qilib, ushbu bloglash mexanizmining barcha muxlislari uchun Nivo Slider sizga mos keladi.

jQuery plagini, bu sizga tezda istalgan o'lchamdagi tasvirlar uchun oddiy, samarali va chiroyli slayder yaratish imkonini beradi.

Pirobox engil jQuery "lightbox" skripti bo'lib, ko'rish barcha boshqaruv elementlari bilan avtomatik ravishda tasvir o'lchamiga moslashtiriladigan qalqib chiquvchi blokda amalga oshiriladi.

Ushbu galereya yaratuvchilari rasmlarning juda original taqdimotini taklif qilishadi. Tasvirlar miniatyuralarda to'lqin ko'rinishida ko'rsatiladi, eskiz ustiga bosganingizda biz rasmning o'rta o'lchamdagi versiyasini ko'ramiz, ikkinchi marta bosing va siz katta rasmni ko'rasiz. Siz buni tajriba deb hisoblashingiz mumkin, ammo tan olishingiz kerakki, yangi va g'ayrioddiy narsa har doim qiziqarli.
HTML5 va jQuery bilan to'liq ekranli slayd-shou

Slayd-shoularni yaratish va rasmlarni to'liq ekran rejimida ko'rsatish uchun ishlab chiquvchilar allaqachon tanish bo'lgan Vegas jQuery plaginidan foydalanganlar, unda ilgari guruh maqolalarida batafsil tavsiflangan ko'plab g'oyalar va usullar mavjud. HTML5 audio elementlarining mavjudligi va tasvirlar orasidagi o'tish uslubi jozibali.


Codrops jamoasining yana bir ishlanmasi, to'liq va funktsional tasvirlar galereyasi, lekin uni tasvirlashning ma'nosi yo'q, uni ko'rishingiz kerak.

Rasm slayd-shou, rasmlar ko'z o'ngingizda yo'qoladi, effekt shunchaki ajoyib.

Bu jQuery kutubxonasi ustiga qurilgan JavaScript tasvir galereyasi ramkasidir. Maqsad veb va mobil qurilmalar uchun professional tasvirlar galereyasini ishlab chiqish jarayonini soddalashtirishdir. Siz uni qalqib chiquvchi oynada yoki to'liq ekran rejimida ko'rishingiz mumkin.

Biz jimgina ko'nikishni boshlaymiz va Codrops jamoasidan yangi asarlarni kutamiz. Tasvirlarni toʻliq ekran rejimida koʻrish uchun ajoyib 3D oʻtish effektiga ega ajoyib tasvir slayderini oling.

Slayd-shou tashkilotchisi seriyasidan yana bir WordPress plagini. Deyarli har qanday dizaynga osongina qo'shiladi va tajribali foydalanuvchilar va tajribasiz foydalanuvchilar uchun ko'plab sozlash variantlarini taklif etadi.

WordPress uchun yozilgan yana bir plagin, bu sizning bloglaringizdagi rasmlar yoki boshqa kontentning slayd-shousini tashkil qilishni ancha osonlashtiradi.

WordPress-ga integratsiya qilish uchun yaxshi slayd-shou plagini. Xili-floom-slideshow avtomatik ravishda o'rnatiladi va shaxsiy sozlamalarga ham ruxsat beriladi.

Slimbox2 Lightbox effekti bilan tasvirlarni ko'rsatish uchun yaxshi o'rnatilgan WordPress plaginidir. Brauzer oynasida avtomatik slayd-shou va tasvirlarning o'lchamini o'zgartirishni qo'llab-quvvatlaydi. Va umuman olganda, ushbu plagin ushbu seriyadagi boshqa plaginlarga nisbatan juda ko'p afzalliklarga ega.

Ushbu plagin/vidjet WordPress dvigatelida ishlaydigan veb-saytingiz yoki blogingiz uchun dinamik, boshqariladigan slayd-shou va taqdimotlar yaratish imkonini beradi.

Ushbu WordPress plagini o'rnatilgan galereya rasmlarini oddiy va moslashuvchan slayd-shouga aylantiradi. Plagin FlexSlider jQuery tasvir slayderidan va foydalanuvchining shaxsiy sozlamalaridan foydalanadi.

Bu sof Javascript yordamida SmugMug, Flickr, MobileMe, Picasa yoki Photobucket RSS tasmasidagi fotosuratlar, rasmlar, ishlar va displeylar slayd-shoularini tashkil qilish uchun WordPress plaginidir.

WordPress uchun oddiy slayder va boshqalar. Ortiqcha yoki og'ir narsa yo'q, ish minimalist uslubda amalga oshiriladi, barqarorlik va tezlikka urg'u beriladi, u blogni boshqarish mexanizmiga mukammal darajada ulanadi.

Menimcha, Skitter WordPress bilan ishlashni qo'llab-quvvatlaydigan eng yaxshi slayderlardan biridir. Meni barqarorlik va ishlash tezligi, unchalik ko'zga ko'rinmas boshqaruv elementlari, o'tish effektlari va mavzuga juda oddiy ulanish o'ziga jalb qiladi.

WordPress uchun plagin boʻlib, uning yordamida veb-saytingizda rasmlar galereyasini slayd-shou rejimida koʻrish imkoniyati bilan osongina va tezda tashkil qilishingiz mumkin. Displey avtomatik yoki tasvirlar uchun eskizlar va sarlavhalar namoyishi bilan to'liq boshqarilishi mumkin.
Of.Site | Namoyish

Post/sahifa uchun barcha rasmlarni slayd-shou sifatida ko'rsatadi. Oson o'rnatish. Ushbu plagin o'tish animatsiyalari bo'lgan versiya uchun Adobe Flash-ni talab qiladi, agar Flash topilmasa, slayder odatdagidek ishlaydi.

WordPress uchun yana bir oddiy slayder, u postlar va maqolalarning qisqa e'lonlari uchun rasmlarni ko'rsatadi. Men vaqti-vaqti bilan ushbu blogda shunday plagindan foydalanaman.

Meteor Slides - bu jQuery WordPress slayderi bo'lib, yigirmadan ortiq o'tish uslublarini tanlash mumkin. Muallif plaginni "meteor" deb atagan bo'lsa kerak, bu ish tezligini anglatadi; ehtimol men meteorik hech narsani sezmaganman.

oQey Gallery - bu WordPress uchun slayd-shou elementlariga ega, o'rnatilgan video va musiqa imkoniyatlariga ega to'liq huquqli tasvirlar galereyasi.

Bu veb-saytlar va bloglarda tasvir va videolarni ko'rish uchun flesh-animatsiya elementlariga ega slayd-shou. Siz ushbu slayderni istalgan veb-saytga, istalgan hajmda va o'zingiz yoqtirgan kontent bilan joylashtirishingiz mumkin.

Flash Gallery plagini sizning oddiy galereyalaringizni ajoyib tasvir devorlariga aylantiradi, har bir post uchun bir nechta albomlar, to'liq ekranda ko'rish va slayd-shou rejimini qo'llab-quvvatlaydi.

WOW Slider - bu ajoyib vizual effektlar (Portlash, Fly, Panjurlar, Kvadratlar, Fragmentlar, Asosiy, Fade, Stack, Vertical Stack va Lineer) va professional tarzda ishlab chiqilgan shablonlarga ega WordPress uchun jQuery tasvir slayderidir.

Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля umuman.
| Namoyish

2.4-versiyadagi yangilik: WordPress muharriri orqali to‘g‘ridan-to‘g‘ri sudrab-n-tomchi suratlarni saralashni qo‘llab-quvvatlash, shuningdek, asosiy rasmlarga fotosurat havolalarini qo‘shish imkoniyati. (IE8-da ba'zi xatolar bo'lishi mumkin, barcha asosiy brauzerlarda yaxshi ishlaydi. Mualliflar kelajakda IE8-ni to'liq qo'llab-quvvatlashga va'da berishadi.)
| Namoyish

Ushbu sharhning yakuniy akkordi WordPress uchun ushbu plagin, tasvirlarni tanlash va o'zgartirish uchun qiziqarli vizual effektlarga ega yana bir slayder bo'ladi.
Men yuqorida tavsiflangan hamma narsani ko'rib chiqaman va hayratda qoldim, bu odamlarning qanday hayratlanarli parvozi bor, lekin bu har xil veb-ishlab chiquvchilar so'nggi paytlarda veb-loyihalarda tasvirlarni tashkil qilish mavzusida o'ylab topgan narsa emas. Galereyalar va slayd-shoularni yaratish uchun bunday ajoyib echimlarni endi amalga oshirish mumkinligi juda yaxshi.
Men jimgina umid qilamanki, ushbu to'plamda siz o'zingiz uchun qiziqarli narsalarni topasiz, o'zingizning noyob galereyangizni yoki slayderingizni yaratasiz, foydalanuvchilaringizni va, albatta, sizning sevimli odamingizni xursand qilasiz va busiz biz qayerda bo'lardik...
Bugun biz jQuery Flipping Gallery plaginini ko'rib chiqamiz, bu sizga juda original o'tishlar bilan ajoyib tasvir galereyalarini yaratish imkonini beradi. Misolda ushbu plagin yordamida o'tishning 5 turi mavjud. Plaginni ishlatish haqiqatan ham juda oson, shuning uchun har kim undan to'liq foydalanishi mumkin.
Misolni bu erda ko'rish mumkin:
Yuklab oling
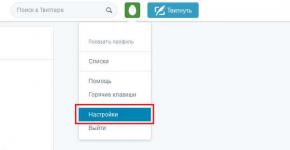
Demo 2 dan menyuni qanday yaratishni batafsil ko'rib chiqamiz, menyu yuqori chap tomonda paydo bo'ladi.
HTML qismi
Avval siz bu yerdan yuklab olishingiz mumkin bo'lgan jQuery kutubxonasini va Flipping Gallery plaginini teglar orasiga ulashingiz kerak. :
| 1 2 3 4 5 6 | <bosh > ... <"http://code.jquery.com/jquery-1.9.1.js"> <skript turi = "matn/javascript" src = "http://code.jquery.com/jquery.flipping_gallery.js"> ... </head> |
Keyin biz rasmlarni tartibga solamiz. Siz xohlagancha ko'p rasm qo'shishingiz mumkin:
| 1 2 3 4 5 6 7 8 | <div sinf = "galereya" >
<a href = "#" > |
Tasvirlarga tavsif qo'shish uchun (4 va 5 demolarda bo'lgani kabi) siz atributdan foydalanishingiz kerak ma'lumotlar sarlavhasi:
| 1 2 3 4 5 6 7 8 | <div sinf = "galereya" >
<a href = "#" data-caption = "Juda" > |
JS qismi
| 1 2 3 4 5 6 7 8 9 | $(".gallery") .flipping_gallery (( yo'nalish: "oldinga" , selektor: "> a" , interval: 10 , showMaximum: 15 , enableScroll: true , flipDirection: "pastki" , avtomatik ijro: 500 ) ); |
Keling, har bir usul nimani anglatishini ko'rib chiqaylik:
- yo'nalishi— tasvirlar qanday paydo bo'lishiga javob beradigan usul. Agar "oldinga" bo'lsa, u holda boshidan rasm oxirida joylashtiriladi, agar "orqaga" bo'lsa - aksincha. Standart qiymat "oldinga".
- selektor— biz rasmlarni tanlaydigan selektor; uni xohlagancha o'zgartirish mumkin.
- oraliq— istiqboldagi tasvirlar orasidagi masofani o'rnatadi.
- ko'rsatishMaksimal— foydalanuvchiga koʻrinadigan tasvirlar sonini oʻrnatadi. Siz kamida 100 ta rasmdan foydalanishingiz mumkin, lekin faqat birinchi 15 tasi ko'rsatiladi, bu juda qulay va brauzerni yuklamaydi.
- enableScroll- Sichqoncha g'ildiragi yordamida tasvirlarni ko'rishingiz mumkin.
- flipDirection— tasvir qayerga siljishini aniqlaydi: “chap” – chap, “o‘ng” – o‘ng, “yuqori” – yuqoriga va “pastki” – pastga. Odatiy bo'lib, u pastga siljiydi.
- avtomatik— galereyani avtomatik ishga tushirish. Millisekundlarda ko'rsatilgan, ya'ni. Tasvirlar o'zgarishi uchun qancha vaqt kerak bo'ladi?
Xulosa
Endi sizda suratlaringizni joylashtirishda foydalanish uchun ajoyib galereya mavjud.
Tasvirlar veb-saytingizda muhim rol o'ynasa, ularni namoyish qilish uchun galereya ular uchun ajoyib ko'rgazma bo'lib xizmat qiladi. Biroq, uning mavjudligi siz uchun ham zararli bo'lishi mumkin - agar sizning sahifangiz mobil yoki sensorli qurilmadan ko'rilsa. Mobil qurilmalar foydalanuvchilari ham sizning tashvishingizga loyiqdir, bu menga ushbu maqolani yozish g'oyasini berdi.
Saytingizda foto arxivlaringizni tartibga solish, skrinshotlar va boshqa rasmlarni saralashda yordam beradigan ko'plab moslashtirilgan galereyalar, slayd klip pleyerlari va slayd proyektorlari mavjud. Ba'zilar silliq o'tishlar orqali rasmlarni namoyish etadi, tasvirlarni ishlab chiqish/soyalash, turli effektlarni qo'llash imkoniyatlari bilan jihozlangan, shuningdek, piktogrammalar orqali galereya tarkibiga tezkor kirishni ta'minlaydi, moslashuvchan sozlamalarga ega va sahifangizni to'liq o'lchamli brauzerda ko'rish uchun qulaydir. smartfon ekranlarida esa kaftingizga sig'adi.
Veb-saytingiz uchun eng yaxshi variantni tanlashni osonlashtirish uchun biz 10 ta eng yaxshi galereyalar, slayd klip pleyerlari va biz biladigan slayd-proyektorlar tanlovini tuzdik. Ularning barchasi bepul taqdim etiladi, ya'ni ular veb-saytingizning boshqa afzalliklariga ajoyib qo'shimcha bo'lib xizmat qiladi, uni optimallashtirilgan brauzer oynasida va mobil qurilma ekranida o'qish qobiliyatini oshiradi.
Woothemes-dan slayd effektlari va animatsiyasi bilan rasmlarni ilmoqli reproduktsiya qilish uchun "Karusel" tasvirlarni ishlab chiqish/soyalash bilan birga, FlexSlider 2 ham fotosuratlar, ham videolarni va barcha asosiy brauzerlarda namoyish etadi.

"O'zgaruvchan kenglikdagi ramkaga joylashtirilgan karusel tuzilishi o'zi moslashuvchan bo'ladi." Bu biz uchun juda ishonarli tuyuldi, ammo mohiyatini chuqurroq o'rganish uchun 5 ta misol yordamida ushbu kontseptsiyaning imkoniyatlarini ko'rsatadigan videoni tomosha qiling.

O'quvchilaringizga albomingizdagi barcha rasmlarga bir vaqtning o'zida to'g'ridan-to'g'ri kirish huquqini berishga harakat qilyapsizmi? Keyin ushbu konfiguratsiya galereyasi siz uchun eng yaxshi echimdir. Tasvirlarni eskiz sifatida slayd karuselida yoki asl holatida ko'rish imkoniyatlari sizga ba'zi smartfonlardagi galereya ko'rinishlariga o'xshash tajribani beradi - juda vizual tarzda.

Suratlaringiz uchun toʻliq ekranli vitrinlarni afzal koʻrasizmi? Ekraningizga mos keladigan har qanday o‘lchamdagi tasvirlarni o‘lchash qobiliyatiga ega Supersized Slide Clip Player-ni sinab ko‘ring.

Uning ishi mobil qurilmalar foydalanuvchilari uchun qulayliklarni birinchi o'ringa qo'yish tamoyiliga bo'ysunadi. Rasmlar konfiguratsiyaga qarab tezda masshtablanadi - vertikal yoki gorizontal skanerlash va foydalanuvchilarga oddiy manipulyatsiyalar orqali butun galereyani ham, alohida rasmlarni ham ko'rish imkoniyati beriladi. Ish stoli kompyuterlaridagi brauzerlar uchun mutlaqo mos variant.

Barcha asosiy brauzerlarda, shu jumladan IE6 dan IE9 gacha bo'lgan versiyalarda ishlaydigan plagin orqali ishlaydigan ixcham sezgir slayd proyektori haqida nima deb o'ylaysiz? Ushbu yuqori sezgir modul yordamida rasmlaringizni slaydlar sifatida ko'paytiring.

Yana bir ixcham jQuery fotoslayd proyektori, ularni silliq o'tish orqali aylantirish funktsiyasi bilan jihozlangan va klipdagi oxirgi slayddan boshlab uning boshiga - birinchisiga qaytadi.

O'tish effektlarining biroz noodatiy o'zgarishiga qo'shimcha ravishda, ushbu slayd-klip pleyerida avtomatik ijro opsiyasi ham mavjud (ko'rsatuvni to'xtatuvchi belgi ustiga olib borish), shuningdek, subtitrlarni ko'rsatish va sahifalarga tarkibni ajratishni qo'llab-quvvatlaydi. HTML elementlarining funksionalligi va videofayllarni tinglash ham qo'llab-quvvatlanadi.

RefineSlide sizga slayd klipingizga qo'llamoqchi bo'lgan effektlarni sozlash hashamatini, shuningdek, ularni ramkalar o'rtasida o'tish uchun keng imkoniyatlar va hatto 3D transformatsiyasini qo'llab-quvvatlash bilan birlashtirish hashamatini beradi. Qattiq brauzerni qo'llab-quvvatlash, nosozliklardan javascript "sug'urta", subtitrlarni ko'rsatish qobiliyati.
10.
Webcodebuilder jamoasi hunarmandlari Woothemes-dan FlexSlider-ni Jeremy Martin tomonidan Kwicks bilan “kesib o‘tishdi” va “gibrid” adaptiv jQuery moduliga ega bo‘lishdi, uni FlexSlider feat deb atashgan. Kwiks. Modul yuqori aniqlikdagi tasvirlar uchun Kwicks “akkordeon”idan va pastroq aniqlikdagilar uchun FlexSliderdan foydalanadi.
Men turli xil rasm galereyalarini ko'p marta ko'rib chiqdim va ajoyib slayd-shou va plaginlarning keng to'plamini to'pladim. Lightbox qo'shimcha JS kutubxonalarini ulamasdan faqat CSS3 da mavjud. Ammo vaqt to'xtamaydi, foydalanuvchilar Internetda kezish uchun turli xil mobil qurilmalardan tobora ko'proq foydalanmoqdalar, bu veb-elementlarning va xususan, "" effektli fotogalereyalarning moslashuvchanligi veb-dizaynerlar va ishlab chiqaruvchilar e'tibor berishlari kerak bo'lgan ustuvor vazifalardan biriga aylanib borayotganini anglatadi. uchun.
Men ish stoli brauzerlari bilan mos keladigan va turli xil mobil qurilmalar (noutbuklar, smartfonlar, planshetlar va boshqalar) ekranlariga juda mos keladigan 15 ta moslashuvchan jQuery plaginlarining yana bir tanlovini taqdim etaman.
Ishlab chiquvchilarning veb-saytlarida demo tomosha qiling, o'zingizga yoqqan plaginni yuklab oling va yarating, yarating, yarating...
1. iLightbox
iLightbox yengil jQuery Lightbox plagini bo‘lib, turli xil fayl turlarini qo‘llab-quvvatlaydi: tasvirlar, videolar, Flash/SWF, Ajax kontenti, ramkalar va inline xaritalar. Ushbu plagin shuningdek, foydalanuvchilarga Facebook, Twitter yoki Reddit orqali kontent almashish imkonini beruvchi ijtimoiy media tugmalarini ham qo‘shadi. Oddiy va to'liq ekran rejimlarida tomosha qilish bilan ajoyib slayd-shoularni, rasm galereyalarini va videolarni tashkil qilish uchun ajoyib imkoniyat.
iLightbox U juda tez ishlaydi va mobil qurilmalarda ko'rilganda qayta ishlangan tarkibni to'g'ri ko'rsatishdan ko'ra ko'proq. Boshqa narsalar qatorida, ushbu plagin yordamida siz modal oyna kabi ma'lumotlar bloklarini ko'rsatishni osongina amalga oshirishingiz mumkin.
- Giyohvandlik: jQuery
- Brauzerni qo'llab-quvvatlash: IE7+, Chrome, Firefox, Safari va Opera
- Litsenziya: Shayton biladi)))
2. SwipeBox
Swipebox mobil platformalarning sensorli ekranlarini qo'llab-quvvatlaydigan JQuery plaginidir. Tasvirlarga qo'shimcha ravishda, plagin Youtube va Vimeo-dan o'rnatilgan videolarni qo'llab-quvvatlaydi. Swipebox-ni har qanday loyihaga biriktirish juda oson; plaginda uning funksionalligi va xatti-harakatlarini sozlash uchun bir nechta intuitiv variantlar mavjud. Ishlab chiquvchining veb-saytida plaginni ulash va ishlatish bo'yicha batafsil hujjatlar mavjud, keraksiz paxmoqlarsiz, hamma narsa aniq, shuning uchun nima, qaerda va nima uchun ekanligini aniqlash qiyin bo'lmaydi deb o'ylayman.
- Giyohvandlik: jQuery
- Brauzerni qo'llab-quvvatlash: IE9+, Chrome, Safari, Firefox, Opera, IOS4+, Android va Windows Phone
- Litsenziya: Men qaror qilmadim, balki omadingiz kelar)))

3.MagnificPopup
JQuery yoki Zepto.js-ga asoslangan uzoq vaqtdan beri ma'lum va yaxshi tasdiqlangan lightbox plaginlari. Plagin muallifi Dmitriy Semenov bo'lib, u ham PhotoSwipe plaginini ishlab chiqaruvchisi bo'lib, men bu haqda quyida gaplashaman. JQuery/Zepto plagini sifatida taqdim etilgan, u PhotoSwipe-da topilmagan yanada ilg'or xususiyatlarga ega, masalan, video qo'llab-quvvatlash, xaritalar va Ajax kontentini ko'rsatish, o'rnatilgan shakllar bilan modal oynalarni amalga oshirish. Barcha mezonlarga ko'ra, bu veb-dasturchi uchun yana bir ajoyib vosita. WordPress uchun alohida plagin va sozlash va foydalanish bo'yicha batafsil hujjatlar mavjud. Birgina tushkunlikka tushgan narsa - rus tilida hujjatlarning yo'qligi, ism va familiyaga ko'ra, muallif rus bo'lib tuyuladi, bu zararli ekanligini yoki o'zining nafosatini xayoliy anglaganligi sababli hech qachon tushunmagan, lekin blah. Xo'sh, yaxshi, kim buni tushunishi kerak, biz ham choyni yumshoq qaynatmadik))).
- Giyohvandlik: jQuery 1.9.1+ yoki Zepto.js
- Brauzerni qo'llab-quvvatlash: IE7 (qisman), IE8+, Chrome, Firefox, Safari va Opera
- Litsenziya: MIT litsenziyasi

4.PhotoSwipe
- Giyohvandlik: Javascript yoki jQuery
- Brauzerni qo'llab-quvvatlash
- Litsenziya: MIT litsenziyasi

11.FeatherLight
Ko'proq yoki kamroq bilimdon ishlab chiquvchilar uchun 6 kbit yorug'lik qutisi plagini, barcha kerakli funktsiyalar bilan jihozlangan. Barcha keng tarqalgan kontent turlarini (matn, tasvirlar, iframe, Ajax) qo'llab-quvvatlashdan tashqari, qo'shimchani ulash imkoniyati mavjud va siz ushbu plagin uchun o'zingizning kengaytmangizni ishlab chiqishingiz mumkin, bu yangi yaratishda sizning ehtiyojlaringizni to'liq qondiradi. loyiha. Bu hamma narsa (kengaytmani ishlab chiqish) qanday ishlaydi, men haqiqatan ham ko'rib chiqmadim, lekin bu plaginni o'rnatganlar, menimcha, ular buni tushunishadi))).
- Giyohvandlik: jQuery
- Brauzerni qo'llab-quvvatlash: IE8+, Chrome, Firefox, Safari va Opera
- Litsenziya: MIT litsenziyasi

12. LightGallery
LightGallery ko'plab qo'shimcha funktsiyalarga ega ko'p funktsiyali lightbox plaginidir. Lightbox-ning eng kichik detallarini sozlash uchun 20 dan ortiq variant bilan birga keladi. Bu erda hamma narsa bor, yaxshi yoki deyarli hamma narsa)). Chiroyli tartiblangan eskizlar, navigatsiya elementlari va eskizlarni aylantirish bilan to'liq rasm galereyasi. Tartibsiz ro'yxat shaklida oddiy HTML belgilash
- to'liq o'lchamli tasvirlar uchun data-src atributidan foydalanish. Xuddi shu narsa Youtube va Vimeo videolariga ham tegishli. HTML5, MP4, WebM, Ogg barcha video formatlari uchun mukammal qo'llab-quvvatlash... Animatsiyalangan eskizlar, mobil javob beruvchi tartib, slayd effektlari va tasvirlar va boshqa kontent o'rtasida almashishda silliq o'tishlar. Tashqi ko'rinish CSS yordamida osongina shakllantiriladi va moslashtiriladi. Rasmni oldindan yuklash va kodni optimallashtirish. Ish stollari uchun klaviatura yordamida navigatsiya, shuningdek, qo'shimcha shrift belgilaridan foydalanish imkoniyati. LightGallery- bu haqiqiy "kombinat" bu erda, asosiysi sozlamalarning ko'pligi va ushbu plaginning keng imkoniyatlarida yo'qolmaslikdir.
- Giyohvandlik: jQuery
- Brauzerni qo'llab-quvvatlash: IE7+, Chrome, Firefox, Safari, Opera, iOS, Android va Windows Phone
- Litsenziya: MIT litsenziyasi
- Giyohvandlik: jQuery
- Brauzerni qo'llab-quvvatlash: IE7+, Chrome, Firefox, Safari, Opera, iOS 5+ va Android 3+
- Litsenziya: Creative Commons BY-NC-ND 3.0 litsenziyasi
- Giyohvandlik: jQuery
- Brauzerni qo'llab-quvvatlash: IE9+, Chrome, Firefox, Safari va Opera
- Litsenziya: MIT litsenziyasi
- Giyohvandlik: jQuery
- Brauzerni qo'llab-quvvatlash: IE9+, Chrome, Firefox, Safari, Opera
- Litsenziya: MIT litsenziyasi
-
Yaxshi slayderga muhtoj bo'lganlar uchun men bir xil ishlab chiquvchilardan biriga e'tibor berishni maslahat beraman.

13. StripJS
G'ayrioddiy, men hatto aytmoqchiman: yorug'lik qutisining g'ayrioddiy qo'llanilishi, to'g'rirog'i, layt qutisi dizaynidagi rasm yoki video o'ng tomonda paydo bo'lganda, butun ekranni emas, balki faqat ma'lum bir hajmni to'ldiradigan kontentning g'ayrioddiy taqdimoti. to'liq o'lchamdagi rasm yoki video. Katta ekranlarda bu yondashuv tushunarli, sahifa bilan o'zaro aloqa qilish mumkin. Mobil qurilmalarning kichik ekranlarida bu innovatsion dizaynning barchasi muammosiz klassik "lightbox" ga aylanadi. G'oya qiziq, demoga qarang, ehtimol kimdir bunday ijodkorlikni qo'shadi.

14.Light Layer
Har qanday loyihaga mos keladigan va har qanday ekranda ham yaxshi ko'rinadigan engil quti plaginidan foydalanish oson. LightLayer plagini fon rangi va shaffoflik darajasini o'zgartirish, asosiy blokning joylashuvi, ochish/yopishda o'tish effektlarini tanlash, foydalanuvchilar mustaqil ravishda boshqarishi mumkin bo'lgan funksiyalar kabi ko'plab sozlamalarni boshqarishni ta'minlaydi. Plagin tashqi veb-sayt tarkibi, o'rnatilgan video pleerlar va xaritalar bilan ajoyib ishlaydi.

15. FluidBox
Fluidbox - bu faqat tasvirlar uchun mo'ljallangan lightbox plaginidir. Rasm taqdimotidagi mumkin bo'lgan o'zgarishlar soni haqiqatan ham ta'sirli. Plagin turli dizayndagi tasvirlar, jumladan, suzuvchi tasvirlar, mutlaq joylashuvi boʻlgan tasvirlar, ramkaga solingan va chizilgan, bitta tasvirli va galereyaga birlashtirilgan rasmlar va fotosuratlar bilan ajoyib ishlaydi. Umuman olganda, bu vaqtni behuda sarflash, hali qisqa taqdimotda plaginning barcha imkoniyatlarini tasvirlab berishning iloji yo'q, shuning uchun demoni tomosha qilish, uni burish, uni aylantirgan ma'qul va menimcha bu plagin ko'pchilikka yoqadi. .

Bu, ehtimol, hammasi! Umid qilamanki, ushbu qisqa sharh sizga taqdim etilayotgan veb-ishlab chiqish mahsulotlarining to'plamini tushunishga yordam beradi. Shuni ta'kidlashni istardimki, men tanlovda taqdim etilgan barcha plaginlarni ishchi loyihalarda ishlatmadim; Men ularning aksariyatini test saytlarida yoki seminarda sinab ko'rdim, shuning uchun agar biron bir savol tug'ilsa, biz ularni birgalikda hal qilamiz va birgalikda, har doimgidek muvaffaqiyatga erishamiz.
Maqsadlaringizga mos ruscha shablonni qidiryapsizmi? Bunday holda, ehtimol siz TemplateMonster bozoriga tashrif buyurishingiz kerak. Oddiy sababga ko'ra, yaqinda saytda yangi andozalar bo'limi paydo bo'ldi. Endi har bir foydalanuvchi yangilanadigan va yangilanadigan to'plam bilan tanishishi mumkin. Shablonlar uchun matnlar qo'lda yozilgan. Ammo bu tayyor echimlarning yagona afzalligi emas. Axir, ularning paketlarida siz onlayn loyihani ishlab chiqish bo'yicha ishingizni osonlashtiradigan hamma narsani topishingiz mumkin, shu jumladan vizual muharrir.
Hurmat bilan, Endryu
Salom, aziz o'quvchilar! Ushbu qo'llanmada men sizga minimalistni qanday yaratishni ko'rsataman, lekin ayni paytda qulay va funktsional jQuery-da foto galereyasi, yoki rasm galereyasi, xohlaganingizcha. Galereya toifalarni yaratish, keyin esa filtrlash imkoniyatiga ega. Bundan tashqari, slayd-shouni boshlash mumkin. Galereya barcha brauzerlarda ishlaydi, shuning uchun moslashish bilan bog'liq muammolar bo'lmaydi.
Ushbu galereyani yaratish uchun ikkita bepul kutubxonadan foydalaniladi: Tez qum Va Chiroyli surat. Ular galereya yaratishni ancha osonlashtiradi. Har doimgidek, ish natijasini demo sahifasida ko'rishingiz mumkin, shuningdek arxivni ishchi galereyadan va barcha manba fayllardan yuklab olishingiz mumkin. Yagona kamchilik, aytganda, katta tasvirlar uchun eskizlarni qo'lda yaratishdir. Va boshqa hamma narsada bu galereya e'tiborga loyiq. Shu qatorda; shu bilan birga !
HTML belgilash
Birinchidan, toifalar ro'yxati bilan panelni ko'rib chiqaylik, bu markirovka qilingan ro'yxat ul. Bundan tashqari, har bir ro'yxat elementi noyob sinf nomiga ega bo'lishi kerak.
1 |
Yuqorida aytib o'tilganidek, ro'yxat elementlari galereyadagi rasmlardir. Har bir ro'yxat elementi tarkibiy qismlarni o'z ichiga oladi. Bu tasvirning o'zi, aniqrog'i uning miniatyurasi, shuningdek tavsifi. Eskiz asosiy rasmga havoladir. rel atributi javascriptni chaqirish va asosiy tasvirni ochish uchun kerak.
Shuningdek, ikkita muhim narsani unutmang: li ro'yxati elementi noyob data-id atributiga ega bo'lishi kerak. Ma'lumotlar turi atributi yuqorida tavsiflangan toifalar sinfini o'z ichiga oladi. Hamma narsa belgilash bilan bog'liq ko'rinadi.
CSS uslublari
Men uslublarga alohida e'tibor bermayman, chunki biz tayyor kutubxonadan foydalanamiz Chiroyli surat, bu tasvirni kattalashtirish uchun javobgardir va juda ko'p CSS kodi mavjud. Ammo shuni ta'kidlash kerakki, kattalashtirilgan tasvirni loyihalash uchun 5 ta variant mavjud, garchi ideal holda atigi 3 ta bo'lsa-da, chunki ikkita variantda faqat yaxlitlash olib tashlanadi.
Shuning uchun men faqat eskizlar uchun CSS uslublarini va toifalar ro'yxatini ko'rsataman.
1 | Portfel toifasi (pastki cheti: 30px; ) |
Asos sifatida, uslublar bilan hamma narsa aniq bo'lishi kerak. Kategoriyalarni qator qilish uchun displey xususiyati inline ga o'rnatiladi. Tasvirga kontur effektini berish uchun fon rangini (oq) va to'ldirishni 10 pikselga o'rnating. Ro'yxat elementi o'lchamlari .portfolio-area li da o'rnatiladi.
jQuery
Va nihoyat, eng muhimi, butun dars nima uchun. Bu jQuery kodi. Keling, rasmlarni toifalar bo'yicha filtrlashdan boshlaylik.
1 | // Portfel maydonining barcha ichki elementlarini tanlang va o'zgaruvchiga yozing $(".portfolio-categli" ) .klik (funktsiya (e)) ( var filterClass= $(bu) .attr ("sinf" ) .split (" " ) .slice (- 1 ) [ 0 ] ; agar (filterClass == "barchasi" ) ( LightboxPhoto(); |
Clon() usuli va selektordan foydalanib, biz .portfolio-area ning barcha ichki elementlarini tanlaymiz va ularni $data o'zgaruvchisiga yozamiz. Keyinchalik, biz toifalardan biriga, .portfolio-categ sinfi bilan ro'yxatning li elementiga bosishni kuzatamiz. Biz removeClass("faol") ni olib tashlash orqali barcha toifalarni nofaol qilamiz, agar bu bajarilmasa, vaqt o'tishi bilan barcha toifalar faol bo'ladi va filtrlash to'xtaydi.
Ro‘yxat elementini bosganimiz uchun bu selektor ro‘yxat elementini o‘z ichiga oladi, ya’ni li , undan biz sinf atributining qiymatini olamiz va ajratish usuli yordamida sinf nomini bir necha qismlarga ajratamiz, chegara bo‘sh joy hisoblanadi. (ya'ni, agar sinf "barchasi faol" bo'lsa, bo'lingandan keyin biz "barchasi" va "faol" qatorini olamiz). Va keyin tilim usulidan foydalanib, biz massivning birinchi elementini tanlaymiz (bizning holimizda "barchasi") va natijani filterClass o'zgaruvchisiga yozamiz. Agar bo'sh joy bo'lmasa, sinf nomi o'zgarmaydi.
Keyinchalik, filterClass o'zgaruvchisida satr mavjud yoki yo'qligini tekshiramiz hammasi, keyin .find usuli yordamida biz yuqorida ko'rib chiqqan $data massividan portfolio-item2 sinfiga ega barcha elementlarni tanlaymiz. Tanlangan elementlar (va bular roʻyxatning barcha elementlari, yaʼni barcha rasmlar) filteredData oʻzgaruvchisiga joylashtiriladi.
Aks holda, filterClass teng bo'lmasa hammasi, keyin biz ro'yxatning barcha elementlarini filterData o'zgaruvchisiga joylashtirmaymiz, faqat ma'lumotlar turi atributi toifa sinfiga mos keladiganlarni joylashtiramiz. Qisqasi, faqat bitta toifadagi elementlar.
Va nihoyat, biz olingan o'zgaruvchini kutubxonaga o'tkazamiz jQuery tez qumi, bu tasvirlarni filtrlaydi. Bu filtrlash uchun.
Endi qalqib chiquvchi oynada tasvirni kattalashtirishga kelsak. Bu erda hamma narsa ancha sodda.
1 | jQuery("a" ) .prettyPhoto (( |
Rel atributi prettyPhoto bilan boshlangan havolani bosish kuzatiladi. Keyin kutubxona ishga tushadi go'zal surat, va tasvir mo''jizaviy tarzda kattalashadi. Aytgancha, biz ham bir nechta parametrlardan o'tmoqdamiz. Animatsiya tezligi tez, slayd-shouning kechikishi 5 soniya, Facebook dizayni mavzusi (jami 5 ta mavzu mavjud, ular tasvirlar/prettyPhoto papkasida joylashgan) va biz shuningdek rasm nomini ko'rsatishni taqiqlaymiz va sichqonchani ko'targanda rasmni kattalashtirish. To'liq hujjatlar uchun go'zal surat topish mumkin
Eng so'nggi maqolalar va darslardan xabardor bo'lish uchun obuna bo'ling