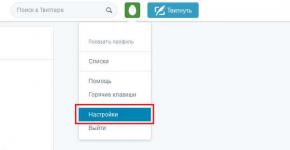
Html kodidagi chekinishlar. HTML: paragraf va qizil chiziq
Hujjat haqidagi so'nggi darsda biz html sahifasi o'z ichiga olishi mumkin bo'lgan olti darajadagi sarlavhalarni ko'rib chiqdik va "h1-h6" tegidan foydalanish qoidalarini o'rgandik. Ushbu qo'llanmada biz ko'rib chiqamiz, paragraf yorlig'i, bu bizning matnimizga sahifada to'g'ri ko'rinish beradi.
Keyingi postda men sizga o'z veb-saytingizni qanday qilib yanada chiroyli qilish kerakligini aytaman (shuning uchun uni o'tkazib yubormang). Biz qanday qilib zamonaviy fon yaratishni o'rganamiz. Men ushbu rasmni ikki qismga ajrataman, birinchi qismda biz Photoshop bilan ishlaymiz, ikkinchisida esa kaskadli uslublar jadvallari bilan o'ynaymiz.
Paragraf tegi yoki “p” paragraf tegi veb-hujjat sahifasidagi matndan paragraf yaratish imkonini beradi. Agar siz "p" tegidan foydalanmasangiz, lekin matnni dizaynsiz kiritsangiz, siz tuzilmasiz, xunuk matnga ega bo'lasiz.
Paragraf tegidan foydalanib, matn ko'proq yoki kamroq o'qilishi mumkin bo'ladi, bu esa sahifani yanada jozibali qiladi. Paragraf tegidan foydalanmaydigan hujjatni ko'rib chiqaylik:
XHTML
Bugun ham har doimgidek erta uyg'ondim. Ertalab oftob o'tib ketayotgan edi mening derazamning pardalari. Cho‘zilib, oshxonaga bordim. Men o'zimga yashil choy qildim, ikki qoshiq shakar qo'ying va oshxona oynasi oldidagi yumshoq stulga o'tirdi. Tashqarida kuz edi. Menga yilning shu fasli yoqadi, chunki men kuz eng... yilning romantik vaqti. Choy ichib bo‘lgach, qo‘l telefonimni olib qo‘ng‘iroq qildim sevgilingizga xayrli tong tilang. Men o'ylaganimdek, u hali ham uxlayotgan edi. Biz yoqimlimiz gaplashib, bugun tushdan keyin quyosh porlayotgan paytda uchrashishga kelishib oldilar va Tashqarida issiq. Vaqt o'tib ketdi. Va endi biz birgamiz, mahalliy joyda tushlik qilyapmiz kafe: biz ovqatlanamiz, suhbatlashamiz, bir-birimiz bilan noz-karashma qilamiz. Biz birga o'zimizni yaxshi his qilyapmiz. Men o'zimni yaxshi ko'raman qiz va men ham. Biz oila qurish haqida o'ylayapmiz ...
|
Mana, biz nima bilan yakunlandik:
Matn yomon formatlangan. Hamma narsa bir-biriga bog'langan, hech qanday tuzilishsiz. Quyidagi misolda "p" paragraf tegidan foydalanish ko'rsatilgan. Bu teg juftlashgan, blok tegidir, lekin uning ichida faqat chiziq teglari bo'lishi mumkin. "p" tegi ichidagi blok teglariga ruxsat berilmaydi, shu jumladan "p" tegining o'zi:
XHTML
Birinchi xatboshi. Sahifalaringizdagi matnni o'qilishi mumkin qilish uchun "p" paragraf tegidan foydalaning. Ushbu matn juftlashtirilgan "p" tegi bilan o'ralgan bo'lib, u brauzerga matnni paragraf sifatida tanib olish imkonini beradi.
Ikkinchi xatboshi. Bu birinchi paragrafdan keyin keladigan ikkinchi xatboshi. Ushbu band birinchi xatboshidan tortib olinadi. Paragraflardan foydalanish misolini quyidagi rasmda ko'rish mumkin.
Birinchi xatboshi. Sahifalaringizdagi matnni o'qilishi mumkin qilish uchun "p" paragraf tegidan foydalaniladi. Ushbu matn birlashtirilgan "p" tegida ramkaga joylashtirilgan, bu imkon beradi Brauzer matnni paragraf sifatida taniydi. Ikkinchi xatboshi. Bu birinchi paragrafdan keyin keladigan ikkinchi xatboshi. Ushbu paragraf bo'ladi birinchi xatboshidan chekinish. Paragraflardan foydalanish misolini quyidagi manzilda topish mumkin quyidagi rasm.
|
Biz paragrafdan foydalanishni boshlaganimizda shunday bo'ldi:
Sahifaning ikkita komponenti paydo bo'ldi - chekinish bilan ajratilgan ikkita paragraf. Va har bir yangi paragraf bilan muammolar. Bizning birinchi misolimiz uchun, paragraf yorlig'i ishlatilmaganda, biz "p" tegi yordamida quyidagi formatlashni qo'llashimiz mumkin:
XHTML
Quyoshli tong
Bugun ham har doimgidek erta uyg'ondim. Tong quyoshi derazam pardasi orqali porlab turardi. Cho‘zilib, oshxonaga bordim. O‘zimga ko‘k choy damlab, ikki qoshiq shakar qo‘shib, oshxona oynasi oldidagi yumshoq kursiga o‘tirdim. Tashqarida kuz edi.
Menga yilning shu vaqti yoqadi, chunki menimcha, kuz yilning eng romantik vaqti. Choy ichib bo‘lgach, qo‘l telefonimni oldim va sevganimga xayrli tong tilab qo‘ng‘iroq qildim. Men o'ylaganimdek, u hali ham uxlayotgan edi.
Biz yaxshi suhbatlashdik va bugun tushdan keyin quyosh porlayotgan va tashqarida issiq bo'lgan paytda uchrashishga kelishib oldik. Vaqt o'tib ketdi. Va endi biz birgamiz, mahalliy kafeda tushlik qilamiz: ovqatlanamiz, suhbatlashamiz, bir-birimiz bilan noz-karashma qilamiz. Biz birga o'zimizni yaxshi his qilyapmiz. Men qiz do'stimni yaxshi ko'raman va bu menga ham tegishli. Biz oila qurish haqida o'ylayapmiz ...
Quyoshli tongBugun ham har doimgidek erta uyg'ondim. Tong quyoshi derazam pardasi orqali porlab turardi. Cho‘zilib, oshxonaga bordim. O‘zimga ko‘k choy damlab, ikki qoshiq shakar qo‘shib, oshxona oynasi oldidagi yumshoq kursiga o‘tirdim. Tashqarida kuz edi. Menga yilning shu vaqti yoqadi, chunki menimcha, kuz yilning eng romantik vaqti. Choy ichib bo‘lgach, qo‘l telefonimni oldim va sevganimga xayrli tong tilab qo‘ng‘iroq qildim. Men o'ylaganimdek, u hali ham uxlayotgan edi. Biz yaxshi suhbatlashdik va bugun tushdan keyin quyosh porlayotgan va tashqarida issiq bo'lgan paytda uchrashishga kelishib oldik. Vaqt o'tib ketdi. Va endi biz birgamiz, mahalliy kafeda tushlik qilamiz: ovqatlanamiz, suhbatlashamiz, bir-birimiz bilan noz-karashma qilamiz. Biz birga o'zimizni yaxshi his qilyapmiz. Men qiz do'stimni yaxshi ko'raman va bu menga ham tegishli. Biz oila qurish haqida o'ylayapmiz ...
|
Siz allaqachon sezganingizdek, matnga sarlavha qo'shdim. Men faqat uchta xatboshidan foydalandim va bu versiya, har doimgidek, avvalgisidan yaxshiroq bo'lib chiqdi. Endi bizda matnning semantik bo'linishlari mavjud (paragraflar orasidagi chegaralar). Umuman olganda, "paragraf" emas, balki "paragraf" deyish to'g'ri bo'ladi, chunki ingliz tilidan tarjima qilingan "p" tegi "paragraf" degan ma'noni anglatadi. Keyin men xatboshini aytaman, shuning uchun chalkashmang.
Bu taxminan foydalanishdan keyin olishingiz kerak bo'lgan narsadir paragraf yorlig'i:
Paragraf tegi, boshqa barcha html teglari kabi, atributlarga ega. Endi biz "p" tegining eng muhim atributlarini ko'rib chiqamiz.
- id - kaskadli uslublar jadvali faylida xususiyatlarni yozishda foydalaniladigan universal identifikatorni belgilaydi (odatda style.css). Identifikator nomi bir xil hujjatda faqat bir marta ishlatiladi
- sinf - id bilan bir xil, lekin bir hujjat ichida bir necha marta ishlatilishi mumkin
- sarlavha - sichqonchani paragraf matni ustiga olib borganingizda brauzer oynasida ko'rsatiladigan maslahat
- uslub - kaskadli uslublar jadvallari uchun xususiyatlar to'plamini belgilaydi
- align – paragraf matnining brauzer oynasiga nisbatan tekislanishini aniqlaydi (chap – chap, o‘ng – o‘ng, markazlashtirilgan – markaz, asosli – oqlash)
- va boshqalar (JavaScript elementlari)
Atributlardan foydalanishga misol:
XHTML
Agar ushbu matn ustiga sichqonchani olib kelsangiz, maslahat paydo bo'ladi!!!
Ushbu paragraf chapga tekislangan
Ushbu paragraf to'g'ri tekislangan
Ushbu paragraf markazga tekislangan
Ushbu paragrafda CSS faylida yozilgan xususiyatlarga ishora qiluvchi universal identifikator mavjud va uni sahifada faqat bir marta ishlatish mumkin.
Ushbu paragraf MAIN-P sinfiga ega, ID identifikatoridan farqli ravishda sahifada bir necha marta tayinlanishi mumkin
Bu paragrafning hammasi tagiga chizilgan, chunki... STYLE teg atributidan foydalangan holda to'g'ridan-to'g'ri ushbu paragrafga tayinlangan kaskadli uslublardan foydalanadi. STYLE atributining qiymatida men butun paragrafning tagiga chizilgan bo'lishi kerakligini ko'rsatdim: UNDERLINE
s
Bu paragrafning hammasi tagiga chizilgan, chunki... STYLE teg atributidan foydalangan holda to'g'ridan-to'g'ri ushbu paragrafga tayinlangan kaskadli uslublardan foydalanadi. STYLE atributining qiymatida men butun paragrafning tagiga chizilgan bo'lishi kerakligini ko'rsatdim: UNDERLINE s |
Salom! Keling, veb-saytlarni dasturlash asoslarini ko'rib chiqishda davom etaylik. Ulardan hech bo'lmaganda bittasini kodida paragraf tegi bo'lmaganini tasavvur qilish qiyin. Bugun biz uni qanday qilib to'g'ri yozishni va matn bilan bir nechta qo'shimcha harakatlar tavsifini ko'rib chiqamiz.
Misol
Keling, HTML kodida paragraf yasash misolini ko'rib chiqaylik.
Bir yoki bir nechta jumla.
Majburiy shart - bu ochilish va yopish tegining mavjudligi. Aytgancha, siz to'g'ridan-to'g'ri bloknotda hamma narsani qilishingiz mumkin, faqat keyinroq faylni tegishli formatda saqlashingiz kerak.
Formatlash
Ko'pincha odamlar qizil chiziqni qanday qilish kerakligi bilan qiziqishlarini sezaman. Muayyan paragraf uchun bu juda sodda tarzda amalga oshiriladi.
Ushbu parametrlar yoqilsa, birinchi qator chap chetidan 15 piksel masofada chekinadi. Agar bunday o'zgarishlar barcha P teglariga qo'llanilishi kerak bo'lsa, u holda sayt sahifalariga ulangan CSS faylida quyida ko'rsatilgan kodni yozishingiz mumkin.
Shaxsan men odatda Notepad yoki boshqa tahrirlovchida kodni tahrirlashda qizil chiziqlar yasamayman.
Men shunchaki matn bloklari orasiga to'ldirishni qo'shaman. Buning uchun siz CSS-da maxsus parametrlarni ko'rsatishingiz kerak.
p (pastki chekka: 25px;)
Agar siz ushbu dizayndan foydalansangiz, har bir xatboshidan keyin 25 pikseldan iborat bo'shliq bo'ladi.
Aslida, HTML va turli uslublar bilan ishlash uchun juda ko'p imkoniyatlar mavjud. Men ulardan faqat bir nechtasini tasvirlab berdim, bitta maqolada hamma narsani yoritish juda qiyin.
Ko'proq bilishni xohlaysizmi? Quyidagi mavzulardagi oldingi nashrlarimni foydali deb topishingiz mumkin:
Bu erda men maqolani yakunlayman va menimcha, endi HTML-da paragraflar yaratish va ularni maxsus teglar yordamida chiroyli formatlash qiyin bo'lmaydi.
Dasturlashni o'zlashtirishda katta muvaffaqiyatlar tilayman. Aytgancha, notijorat axborot saytlarida pul ishlash haqida o'ylab ko'rganmisiz? U o'z o'quvchilari uchun ajoyib ma'lumotlarni taqdim etdi.
Oddiy onlayn ish va moliya - bu blogning asosiy mavzulari. Siz e'lon qilingan materiallardan hozirda onlayn tarzda individual istiqbollar bilan tanishishingiz mumkin. Men yangi, eng muhimi, haqiqatan ham foydali kontentni tayyorlash va nashr etishda davom etaman. Elektron pochtangizga Workip yangilanishlariga obuna bo'ling. Gaplashamiz.
Qoida tariqasida, matn bloklari paragraflar (paragraflar) bilan ajratiladi. Odatiy bo'lib, paragraflar orasida bo'sh joy deb ataladigan kichik vertikal bo'shliq mavjud. Paragraflar yaratish sintaksisi quyidagicha.
1-band
2-band
Har bir paragraf teg bilan boshlanadi
Va ixtiyoriy yopish yorlig'i bilan tugaydi
.Har qanday kitobda keyingi xatboshini ta'kidlash uchun "qizil chiziq" deb ham ataladigan birinchi qatordan foydalaniladi. Bu o'quvchiga yangi qatorni osongina izlash imkonini beradi va shu tariqa matnning o'qish qobiliyatini oshiradi. Veb-sahifada bu usul odatda qo'llanilmaydi, lekin paragraflarni ajratish uchun to'ldirish qo'llaniladi.
7.1-misolda satrlar orasiga chekinishlar yaratish uchun paragraflardan foydalanish ko'rsatilgan.
7.1-misol. Paragraflardan foydalanish
Ba'zi joylarda bu hali fevral, boshqalarida esa allaqachon aprel.
Vaqt o'tadi, abadiy hisob: yildan yilga, asrdan asrga...
Hamma narsada - uning shoshqaloq qadamlari, qop-qora yugurishi.
Bir yilda yigirma besh hafta quvonch va qayg'u bor.
Men fevralga yigirma besh hafta, aprelga esa yigirma besh hafta qoldim.
Yigirma besh hafta davomida asrlar tumanga o'tadi.
Mening shov-shuvli farsim bulutlar tomon uchib ketmoqda.
M. Shcherbakov
Ushbu misolning natijasi rasmda ko'rsatilgan. 7.1.
Guruch. 7.1. Paragraflardan foydalanganda veb-sahifadagi chekinish
Rasmdan ko'rinib turibdiki, tegdan foydalanganda
Paragraflar orasida juda ko'p bo'sh joy mavjud. Agar siz qatorlar oralig'ida teg qo'shsangiz, ulardan xalos bo'lishingiz mumkin:
. Paragrafdan farqli o'laroq, satr uzilish tegi
satrlar orasida qo'shimcha vertikal bo'shliqlar yaratmaydi va deyarli har qanday matnda ishlatilishi mumkin.
Shunday qilib, 7.1-misol matni qator uzilishlarini hisobga olgan holda quyidagi tarzda o'zgartiriladi (7.2-misol).
7.2-misol. teg
Baʼzi bogʻlarda bodom daraxtlari gullasa, baʼzilarida qor boʻroni esmoqda.
Ba'zi joylarda bu hali fevral, boshqalarida esa allaqachon aprel.
Vaqt o'tadi, abadiy hisob: yildan yilga, asrdan asrga...
Hamma narsada - uning shoshqaloq qadamlari, qop-qora yugurishi.
Bir yilda yigirma besh hafta quvonch va qayg'u bor.
Men fevralga yigirma besh hafta, aprelga esa yigirma besh hafta qoldim.
Yigirma besh hafta davomida asrlar tumanga o'tadi.
Mening shov-shuvli farsim bulutlar tomon uchib ketmoqda.
M. Shcherbakov
Misolning natijasi rasmda ko'rsatilgan. 7.2. Ko'rinib turibdiki, matn satrlari orasidagi masofa qisqargan va u yanada ixcham ko'rinishga ega bo'lgan.
Mundarija:
Salom, aziz blog o'quvchilari! Bugun biz veb-sahifalardagi matnni tuzish, uni ko'rsatish xususiyatlari haqida gaplashamiz va matnni qanday qilib alohida mantiqiy qismlarga ajratishni ko'rib chiqamiz: sarlavhalar, paragraflar, ro'yxatlar.
Html-da matn bilan ishlash uchun ko'plab teglar mavjud, lekin birinchi navbatda brauzerda matnni ko'rsatishning ba'zi xususiyatlari haqida gapirishimiz kerak. Birinchidan, qatordagi istalgan miqdordagi bo'shliqlar, yorliqlar va chiziqli tanaffuslar bitta bo'sh joy sifatida ko'rinadi. Bular. Bo'shliqlar va yorliqlar yordamida matnni joylashtirish ishlamaydi.
Masalan, veb-sahifadagi bu satrlar har xil yozilishiga qaramay bir xil ko'rsatiladi:
Saytimizga xush kelibsiz!
Yaxshi
saytimizga xush kelibsiz!
xush kelibsiz
bizning
veb-sayt!
Istisno - bu teg
, uning ichida barcha bo'shliqlar va defislar xuddi shunday ko'rsatiladi.
Ikkinchidan, matn brauzer oynasining kengligini egallaydi. Agar matnning uzun satri brauzer oynasidan kengroq bo'lsa, bo'shliqlar yoki tirelarga avtomatik ravishda qatorlar qo'yiladi. Agar satrda bo'sh joy yoki tire bo'lmasa va chiziq oynaning kengligiga mos kelmasa, u holda brauzerda gorizontal aylantirish paneli paydo bo'ladi.
Endi html belgilashda matnning strukturaviy elementlarini ko'rib chiqishga o'tamiz.
HTML-dagi paragraflar
Odatda, matn bloklari paragraflar bilan ajratiladi. Bu matnning katta qismlarini o'qishni osonlashtiradi. Paragraf yaratish uchun HTML tilida juftlik mavjud teg
. Paragraflar yaratish sintaksisi quyidagicha:
Bu birinchi paragraf.
Va bu ikkinchi xatboshi
HTML sahifasidagi paragraflar oldingi va keyingi elementlardan kichik chekinishlar bilan ajratiladi. teg
Shuningdek, blok elementi. Men "" maqolasida blok elementlari haqida yozganman. Shuni eslatib o'taman blok elementlari HTML sahifasining butun mavjud kengligini egallashi, element balandligi uning mazmuni bilan belgilanadi va u har doim yangi satrdan boshlanishi bilan tavsiflanadi.
Keling, veb-sahifada paragraflardan foydalanish misolini ko'rib chiqaylik. Keling, matn muharririni ochamiz, HTML kodini kiritamiz va uni html kengaytmasi bilan saqlaymiz:
Avtomobillar haqida veb-sayt.
Avtomobil tasnifi
Yo'lovchi avtomobili;
Yuk;
SUV;
aravachalar;
Olib ketish; ko'tarish;
Sport;
Poyga.
Ushbu faylni ochganingizda, siz shunga o'xshash narsani ko'rasiz:
Hozircha bizning sahifamizda faqat paragraflar mavjud.
Paragraf tegidagi matnni tekislash uchun
Atributni qo'llab-quvvatlaydi tekislash. U to'rtta qiymatdan birini qabul qilishi mumkin:
- chap— matnni chapga tekislash;
- markaz— matnni markazga tekislash;
- to'g'ri— matnni o‘ngga tekislash;
- oqlash- kenglik bilan tekislash, ya'ni. matnni bir vaqtning o'zida o'ngga va chapga tekislang. Buning uchun brauzer so'zlar orasiga bo'sh joy qo'yadi.
Odatiy bo'lib, align atributi qoldiriladi. Align atributidan foydalanishga misol:
HTML sahifasidagi paragrafdagi ushbu matn chapga tekislanadi!
Ushbu matn brauzerda sahifaning o'rtasida paydo bo'ladi!
Ushbu matn to'g'ri tekislanadi!
Va brauzer bu katta matn qismini kenglikda tekislaydi, ya'ni. bir vaqtning o'zida o'ng va chap chetida! Buning uchun veb-brauzer so'zlar orasiga qo'shimcha bo'shliqlar qo'yadi va paragraf o'qish uchun qulay ko'rinishga ega bo'ladi!
Va u brauzerda shunday ko'rsatiladi:

HTML tilidagi sarlavhalar
Sarlavhalar veb-sahifadagi matn qismlarini ajratib ko'rsatish uchun ishlatiladi. Htmlda sarlavhalarning olti darajasi mavjud. Eng yuqori daraja 1-daraja - teg
, va eng pasti 6-darajali, teg . Teglar — blok darajasidagi sahifa elementlari hisoblanadi. Birinchi darajali sarlavhaning mazmuni eng katta qalin shriftda, oxirgi oltinchi daraja sarlavhalari esa eng kichik shriftda ko'rsatiladi.
— blok darajasidagi sahifa elementlari hisoblanadi. Birinchi darajali sarlavhaning mazmuni eng katta qalin shriftda, oxirgi oltinchi daraja sarlavhalari esa eng kichik shriftda ko'rsatiladi.
Sarlavhalarni yaratish sintaksisi:
Birinchi darajali sarlavha
Ikkinchi darajali sarlavha
Uchinchi darajali sarlavha
To'rtinchi darajali sarlavha
5-darajali sarlavha
Oltinchi darajali sarlavha
Natija:

Sarlavhalar veb-saytni reklama qilishda ham muhim rol o'ynaydi, chunki qidiruv tizimlari matn sarlavhasi yorlig'ida joylashgan bo'lsa, unga reyting qo'shadi.
Keling, sahifamizga sarlavha qo'shamiz:
Avtomobillar haqida veb-sayt.
Bizning avtomobil veb-saytimizga xush kelibsiz. Bu yerda siz avtomobillar, ularning texnik xususiyatlari va xususiyatlari haqida ko'plab qiziqarli va foydali maqolalarni topasiz.
Ilmiy tilda mashina bu:
Kamida 4 g'ildirakli mexanik motorli izsiz yo'l transporti.
Avtomobil tasnifi
Avtomobillar quyidagi turlarga bo'linadi:
Yo'lovchi avtomobili;
Yuk;
SUV;
aravachalar;
Olib ketish; ko'tarish;
Sport;
Poyga.
Va bizning sahifamizda paragraflarga qo'shimcha ravishda katta qalin shriftda sarlavhalar mavjudligini ko'ramiz:

Teglar
-, teg kabi
Matnni tekislash uchun align atributidan foydalaning. Ushbu atributdan foydalanganda hamma narsa teg bilan bir xil bo'ladi
HTMLda raqamlangan va markirovka qilingan ro'yxatlar
Ro'yxat har qanday iboralar yoki ma'nolarning raqamlangan yoki raqamlanmagan ro'yxatini yaratish uchun ishlatiladi. Raqamlangan elementlardan iborat ro'yxat chaqiriladi raqamlangan, va raqamlanmagan elementlar bilan - belgilangan.
Belgilangan ro'yxatlarda elementlar ro'yxat elementlarining chap tomonida joylashgan markerlar bilan belgilanadi. Veb-brauzer ro'yxatni chap tomonda ko'rsatadi va kerakli o'qlarni yoki raqamlashni avtomatik ravishda joylashtiradi. Ro'yxatlar va ularning elementlari veb-sahifaning bloklash elementlariga tegishli.
HTML tilidagi har qanday ro'yxat elementlar to'plami bo'lib, ularning har biri teg ichida joylashgan
- , agar sizga markirovka qilingan roʻyxat kerak boʻlsa yoki teg ichida
- birinchi nuqta.
- ikkinchi nuqta.
- uchinchi nuqta.
- raqamlangan ro'yxatning birinchi elementi.
- raqamlangan ro'yxatdagi ikkinchi element.
- raqamlangan ro'yxatdagi uchinchi element.
- agar siz ma'lum bir element uchun marker turini belgilashingiz kerak bo'lsa. Type atributi quyidagi qiymatlarni qabul qilishi mumkin:
- disk - to'ldirilgan doira;
- doira - doira;
- kvadrat - kvadrat.
Odatiy bo'lib, type atributi disk hisoblanadi. Foydalanish misoli:
- 1-band
- 2-band
- 3-band
- 1-band
- 2-band
- 3-band
- 1-band
- 2-band
- 3-band
Brauzer ekrani:

Raqamlangan ro'yxat shuningdek, quyidagi o'q turlarini belgilash uchun ishlatilishi mumkin bo'lgan tip atributini qo'llab-quvvatlaydi:
- A - bosh lotin harflari;
- a — kichik lotin harflari;
- I - bosh rim raqamlari;
- i — kichik rim raqamlari;
- 1 - arab raqamlari.
Odatiy bo'lib, raqamlangan ro'yxatda type atributi markerlarni arab raqamlariga o'rnatadi. Type atributiga qo'shimcha ravishda raqamlangan ro'yxat qo'llab-quvvatlaydi boshlash atributi, bu ro'yxat boshlanadigan raqamni belgilaydi. HTML5 spetsifikatsiyasida endi raqamlangan ro'yxatlar mavjud teskari atribut, raqamlash tartibini o'zgartiradi . Bular. 1, 2, 3 o'rniga ro'yxat 3, 2, 1 raqamlari bilan raqamlanadi. Lekin teskari atribut hali ham juda oz sonli brauzerlar tomonidan qo'llab-quvvatlanadi.
Ro'yxatlar bir-birining ichiga joylashtirilishi va ichki ro'yxatlar yaratilishi mumkin. Oʻrnatilgan roʻyxat elementlar ichiga joylashtirilgan
- tashqi ro'yxat:
- birinchi nuqta.
- ikkinchi nuqta.
- o'rnatilgan ro'yxatdagi birinchi element.
- joylashtirilgan ro'yxatning ikkinchi elementi.
- joylashtirilgan ro'yxatning uchinchi elementi.
- uchinchi nuqta.
Va brauzerda:

HTMLda ro'yxatning uchinchi turi mavjud - bu atamalar va ularning ta'riflari ro'yxati. Bu roʻyxat juftlangan teg yordamida aniqlanadi
- . Uning ichida "Termin - ta'rif" juftlari joylashtirilgan. Shartlar juftlangan tegga kiritilgan
- , va ta'riflar - juftlangan tegda
- :
- 1 muddat
- Ta'rif 1
- Davr 2
- Ta'rif 2
Brauzer ekrani:

Bizning veb-sahifamizda avtomobil tasnifi paragrafi mavjud. Keling, markirovka qilingan ro'yxat yordamida ushbu tasnifni tuzamiz:
- Yo'lovchi avtomobili;
- Yuk;
- SUV;
- aravachalar;
- Olib ketish; ko'tarish;
- Sport;
- Poyga.
Va natijani ko'rib chiqaylik:

Gorizontal chiziqlar
HTML-da matn bloklarini ajratish yoki qo'shimcha ravishda ta'kidlash uchun bitta blok mavjud HR yorlig'i - gorizontal chiziq. Bu html kodida shunday ko'rinadi:
Birinchi xatboshi
Ikkinchi xatboshi
Va u shunday ko'rsatiladi:

HTML gorizontal chizig'i Web-sahifaning butun kengligi bo'ylab gorizontal ravishda cho'ziladi va ishlatiladigan brauzerga qarab bir yoki ikki piksel qalinlikda bo'ladi.
Atributlardan foydalanib, siz gorizontal chiziq ko'rinishini o'rnatishingiz mumkin. teg
quyidagi atributlarni qo'llab-quvvatlaydi:- align — chiziqning tekislanishini aniqlaydi;
- rang — chiziq rangini o‘rnatadi;
- size — chiziq qalinligini piksellarda o‘rnatadi;
- width - chiziq kengligini piksellarda o'rnatadi.
WEB sahifamizga gorizontal chiziq kiritamiz. Keling, uni yashil rangga aylantiramiz, qalinligi 1 piksel va kengligi 320 piksel:
Avtomobillar haqida veb-sayt.
Bizning avtomobil veb-saytimizga xush kelibsiz. Bu yerda siz avtomobillar, ularning texnik xususiyatlari va xususiyatlari haqida ko'plab qiziqarli va foydali maqolalarni topasiz.
Ilmiy tilda mashina bu:
Kamida 4 g'ildirakli mexanik motorli izsiz yo'l transporti.
Avtomobil tasnifi
Avtomobillar quyidagi turlarga bo'linadi:
- Yo'lovchi avtomobili;
- Yuk;
- SUV;
- aravachalar;
- Olib ketish; ko'tarish;
- Sport;
- Poyga.
Natija shunday bo'ladi:

Unga ma'lum bir uslub berish uchun matnni tegishli idishga joylashtirishingiz kerak.
Barcha formatlash teglarini uch guruhga bo'lish mumkin:
1. Sarlavha teglari ( h1-h6).
2. Asosiy matn dizayni teglari ( , , ,
,3. Teglarni guruhlash (
,
,
)Sarlavha teglari
Ular oddiy matnni ma'lum darajadagi sarlavhaga aylantiradilar. teg
birinchi darajali sarlavha yaratadi - eng katta va eng muhim (odatda sahifadagi maqolaning sarlavhasi),
oltinchi darajadagi sarlavha uchun mas'uldir - eng kichik va eng ko'zga ko'rinmas. Ushbu teglar foydalanuvchilar uchun ham, qidiruv tizimlari uchun ham muhimdir - ikkalasi ham sarlavhali sarlavhalarni yaxshi ko'radilar. Darajalar ierarxiyasiga rioya qilish kerak, ya'ni
borish kerak
, va aksincha emas.Bu qanday ishlashini tushunish uchun html faylga quyidagi kodni kiriting:
Birinchi darajali sarlavha
Ikkinchi darajali sarlavha
Uchinchi darajali sarlavha
To'rtinchi darajali sarlavha
5-darajali sarlavha
Oltinchi darajali sarlavha
Bu brauzerda shunday ko'rinadi:
Tana matni dizayn teglari
Belgilar darajasida formatlash imkonini beradi. Keling, ular bilan nima qilish mumkinligini ko'rib chiqaylik.
Qalin shrift
Diqqatni matnga qaratish kerak. Bu qidiruv tizimlari uchun ham muhimdir; ular kalit so'zlarni ta'kidlashlari mumkin.
Qalin uslubdagi teglar uchun javobgar Va .
Yuqori va pastki chiziq
Ular formulalar, tenglamalar va ma'lum miqdorlarni belgilashda ishlatilishi mumkin.
Teg subscripts yaratish uchun javobgardir , yuqoridagilar uchun teg ishlatiladi .
X 1=32 m 2
Kichraytirish
Agar siz matnni butun sahifa bo'ylab belgilangan qiymatdan bittaga kamroq qilishingiz kerak bo'lsa, unda tegdan foydalanishingiz kerak
Oddiy matn. Qisqartirilgan matn.
Pastki chiziq
Ushbu turdagi ajratib ko'rsatish hujjatga kiritilgan o'zgarishlarni ko'rsatish yoki shunchaki matnga e'tiborni jalb qilish uchun ishlatilishi mumkin.
Oddiy matn.
Tagi chizilgan matn.Chizilgan
Agar u o'z ahamiyatini yo'qotgan bo'lsa, siz ma'lumotni kesib tashlashingiz mumkin. Bu buning uchun teg
Kursiv
Bu diqqatni matnga qaratish uchun kerak va teg bilan yaratilishi mumkin yoki .
Kompyuterga matn kiritish
Veb-sahifaga dasturning manba kodini va uning ish natijalarini qo'shishingiz kerak bo'ladi. Matnning turli qismlarini bir-biridan vizual ravishda ajratishni osonlashtirish uchun HTML ishlab chiquvchilari ushbu guruhning teglarini kiritdilar.
Konteynerga
, qoʻshimcha boʻshliqlar va qator uzilishlarini oʻz ichiga olgan asl formatni saqlaydi.Shunday qiliba, b, c, Bu yerga dasturni bajarish natijasi , bu esa - foydalanuvchi matn kiritdishunga o'xshash narsani ko'rsatdi
.Iqtibos va ta'riflar
Dastur kodi shunga o'xshash bo'ladi
shunga o'xshash narsani ko'rsatdi .Blokquote tegida iqtibos keltiring.
Iqtibos konteyner ichidagi iqtibos.q bilan belgilangan qisqa iqtibos.
Maxsus ta'rif. Qisqartma (NPO, IP).Umumiy misol
Har bir teg nima uchun mas'ul ekanligini va u qanday ishlashini yaxshiroq tushunish uchun quyidagi kodni va uning bajarilishi natijasini ko'rib chiqing.
Yog'li matn teglarga aylantirilishi mumkin kuchli Va b. Orqada kursiv javob em Va i.
Teglar sub Va sup yaratish uchun foydalaniladi pastroq(x 1…x n) Va yuqori (42=16) indekslar.
Delkesib o'tadi, ins - ta'kidlaydi.Teglar
kod, kbd, var Va namuna kamdan-kam qo'llaniladi va dastur ro'yxatlarini ko'rsatish uchun kerakabbr qisqartmalarni ko'rsatish uchun kerak ( HTML). Blockquote, cite va q teglari tirnoqlarni formatlash uchun ishlatiladi (
Osmon allaqachon kuzda nafas olayotgan edi
)Old teg bo'shliqlar yoki qatorlarni olib tashlamasdan asl matn formatini saqlaydi.
Brauzer ushbu kodni quyidagicha izohlaydi:

Teglarni guruhlash
Matn bitta uzluksiz qatorda oqmasligi, balki mantiqiy tarkibiy qismlarga bo'linishi kerak.
- Teglar ichida paragraf mavjud.
Birinchi xatboshi
Ikkinchi xatboshi

- teg
xatboshidagi keyingi qatorga o'tadi (satr oldidan hech qanday chekinish bo'lmaydi).
gorizontal chiziq chizish imkonini beradi. Siz undan matnni aniqroq ajratish uchun foydalanishingiz mumkin. Atributlar kengligi, hajmi, rang, tekislash Va noshade mos ravishda chiziqning kengligi, qalinligi, rangi, tekislanishi va 3D effekti yo'qligini o'rnating.
Chiziq ustidagi chiziq.
Chiziq ostidagi chiziq.
- , agar sizga raqamlangan ro'yxat kerak bo'lsa.
Belgilangan roʻyxat:
Raqamlangan ro'yxat:
Va ular shunday ko'rinadi:

Belgilangan ro'yxatlar har xil turdagi o'qlardan foydalanishi mumkin. Tegdagi marker turini aniqlash uchun
- qo'shiladi tip atributi agar biz barcha ro'yxat elementlari uchun marker turini o'rnatmoqchi bo'lsak yoki tegga bir xil atributni qo'shmoqchi bo'lsak